
Design Patterns and Guideline Examples to Inspire Your Documentation
Looking for inspiration as you create design patterns guidelines? We're spotlighting highlights from our community's documentation.

Looking for inspiration as you create design patterns guidelines? We're spotlighting highlights from our community's documentation.
Design patterns are the building blocks of intuitive user interfaces. In design system documentation, you can usually find them under a "Patterns" main section or even a "Guidelines" section—sometimes there's a separation between the two. Their goal is to offer solutions to common design challenges, helping teams create consistent and user-friendly experiences without needing to reinvent the wheel when designing user interfaces that rely on the design system.
If you're unsure whether you need a Patterns or Guidelines section, documenting design patterns can be useful for several reasons:
For inspiration about general behavior guidelines when documenting design patterns, you can turn to the Nielsen Norman Group. I have found their guide to be an excellent way to find examples for how designers have solved similar challenges and to understand how different contexts and needs influence these patterns. With this in mind, let's explore some unique approaches and design pattern topics from Supernova users that might spark your creativity.
Giving your designers a base that they can rely on is one of the most common use cases for the Patterns section in documentation. Some Supernova users have created interactive pattern libraries where designers and developers can view and interact with patterns in real-time. This hands-on approach helps users understand how patterns behave in different contexts.

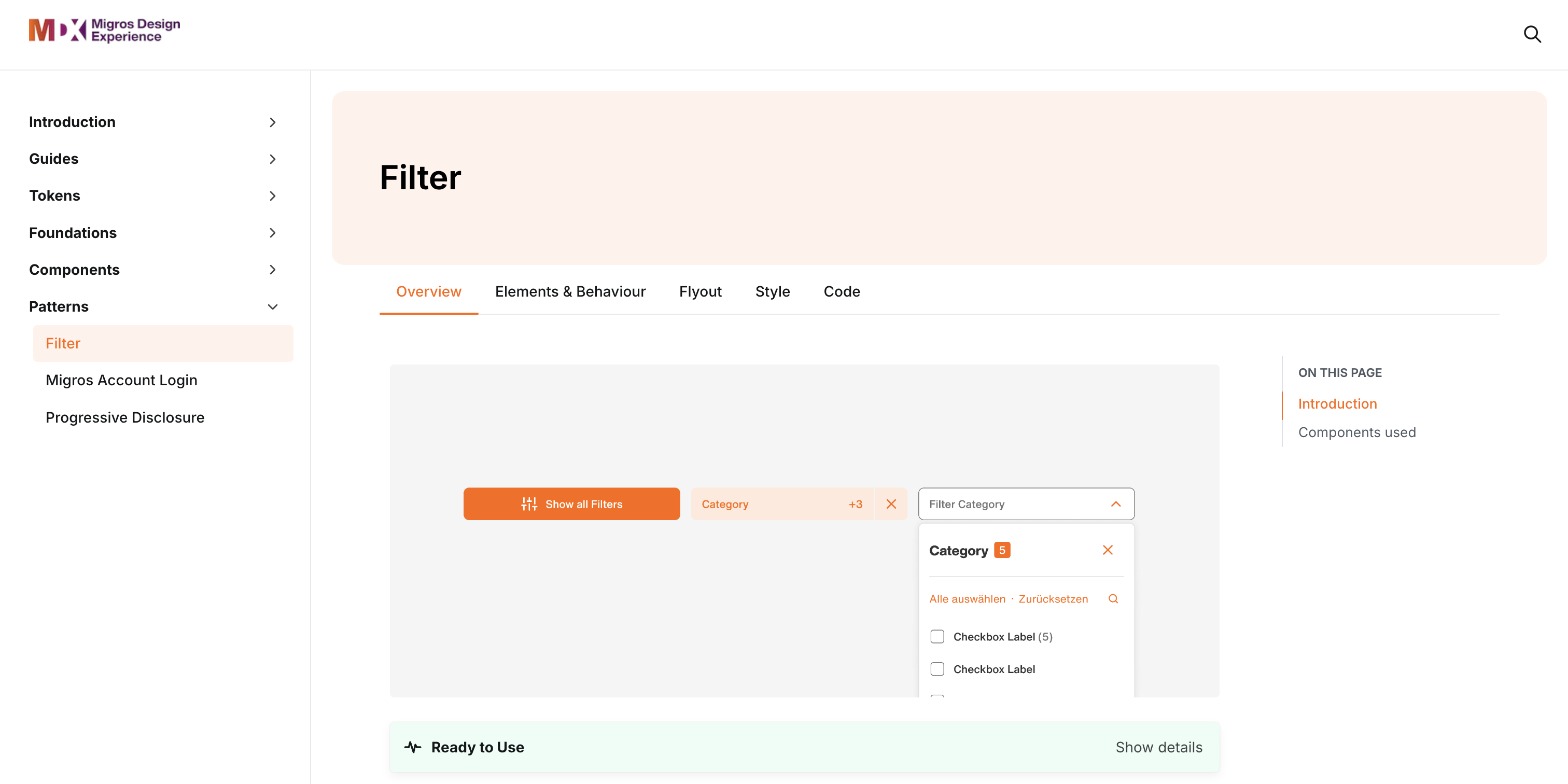
Different applications may required different sets of documented patterns. I like how the Migros team treats their design patterns like complex components. They thoroughly document their characteristics and behavior and even leverage Supernova's component management and content blocks features to add statuses to their design patterns.

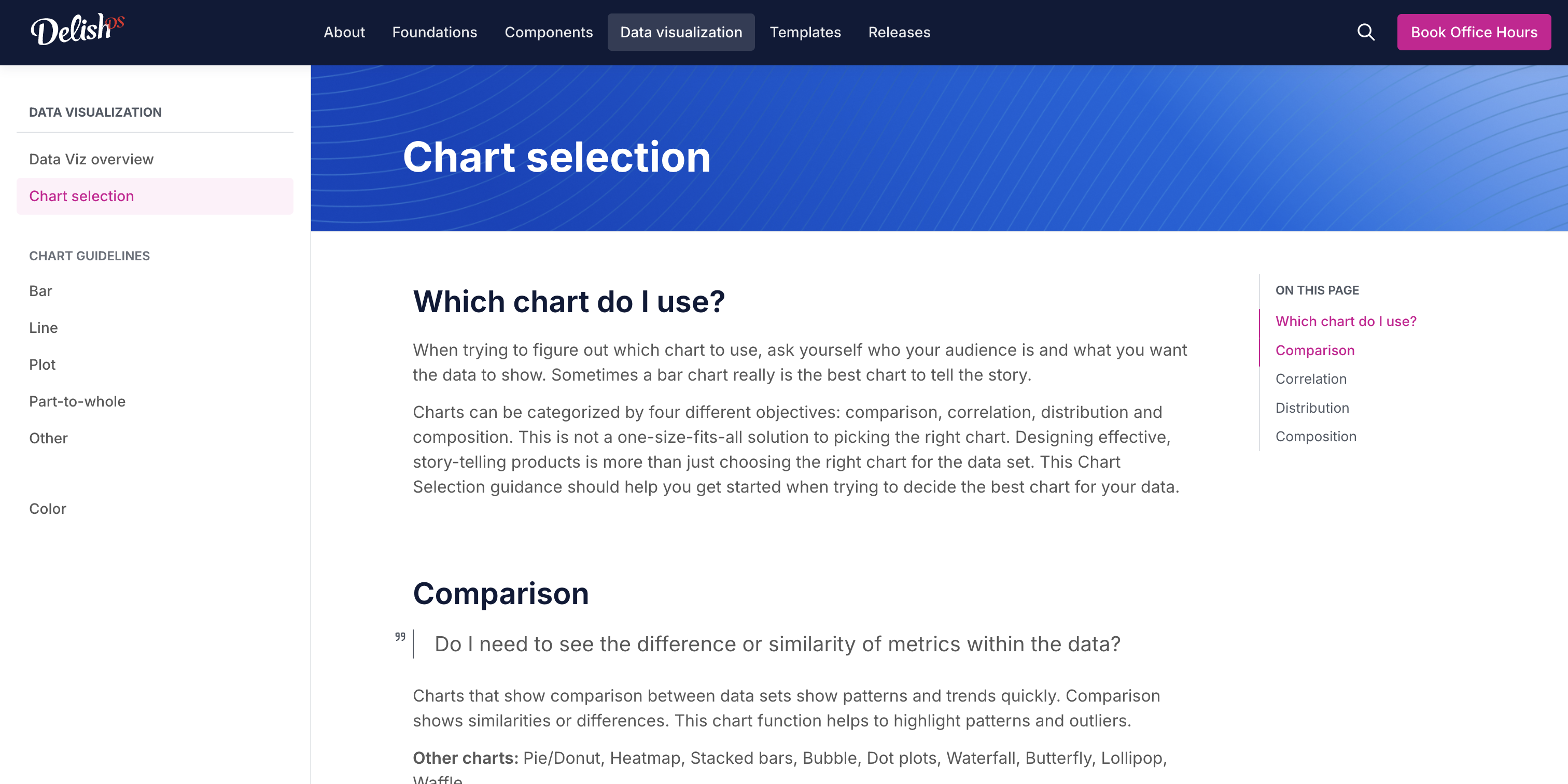
Sometimes we read through the entire documentation and are still unsure which pattern to adopt for a specific context or business need. That's why I really enjoy what the team at DelishDS did. For their data visualization patterns and guidelines, they created a "Which Chart to Use?" section. They even went a step further and created tech stack-based templates for the data visualization charts.

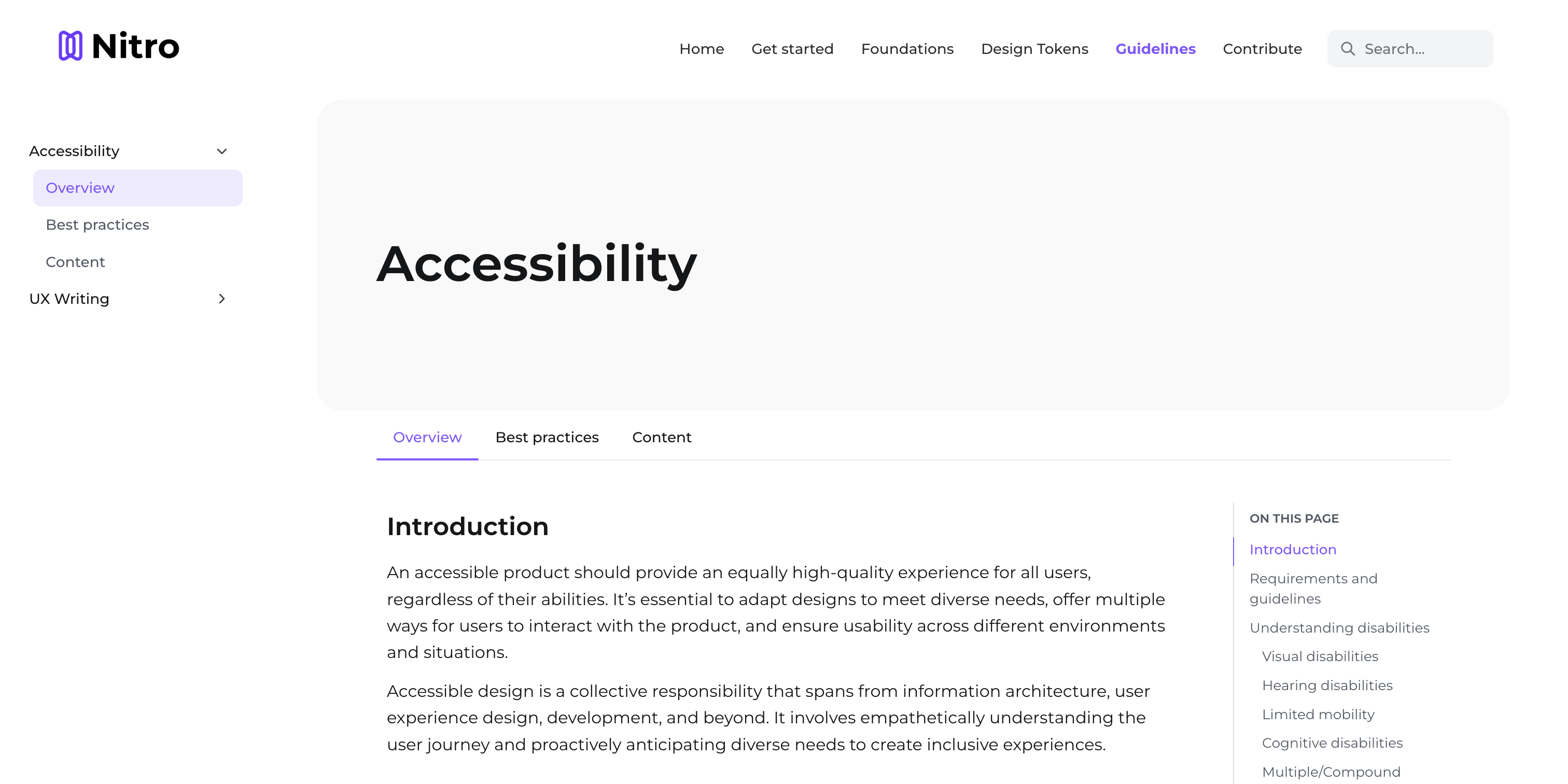
Accessibility is crucial for inclusive interfaces, and documenting how this will manifest in your design patterns is essential. This section has become a staple for most documentation websites, ensuring that designers and developers can create inclusive experiences right from the start.

Often, patterns document abstract concepts like interactions, and there's no better way to illustrate these than with moving images. The Rapid7 team effectively uses GIFs animations to demonstrate these interactions in their comprehensive Pattern section. With Supernova, you can even integrate with Lottie animations and embed Figma prototypes to expand your live pattern guidelines.

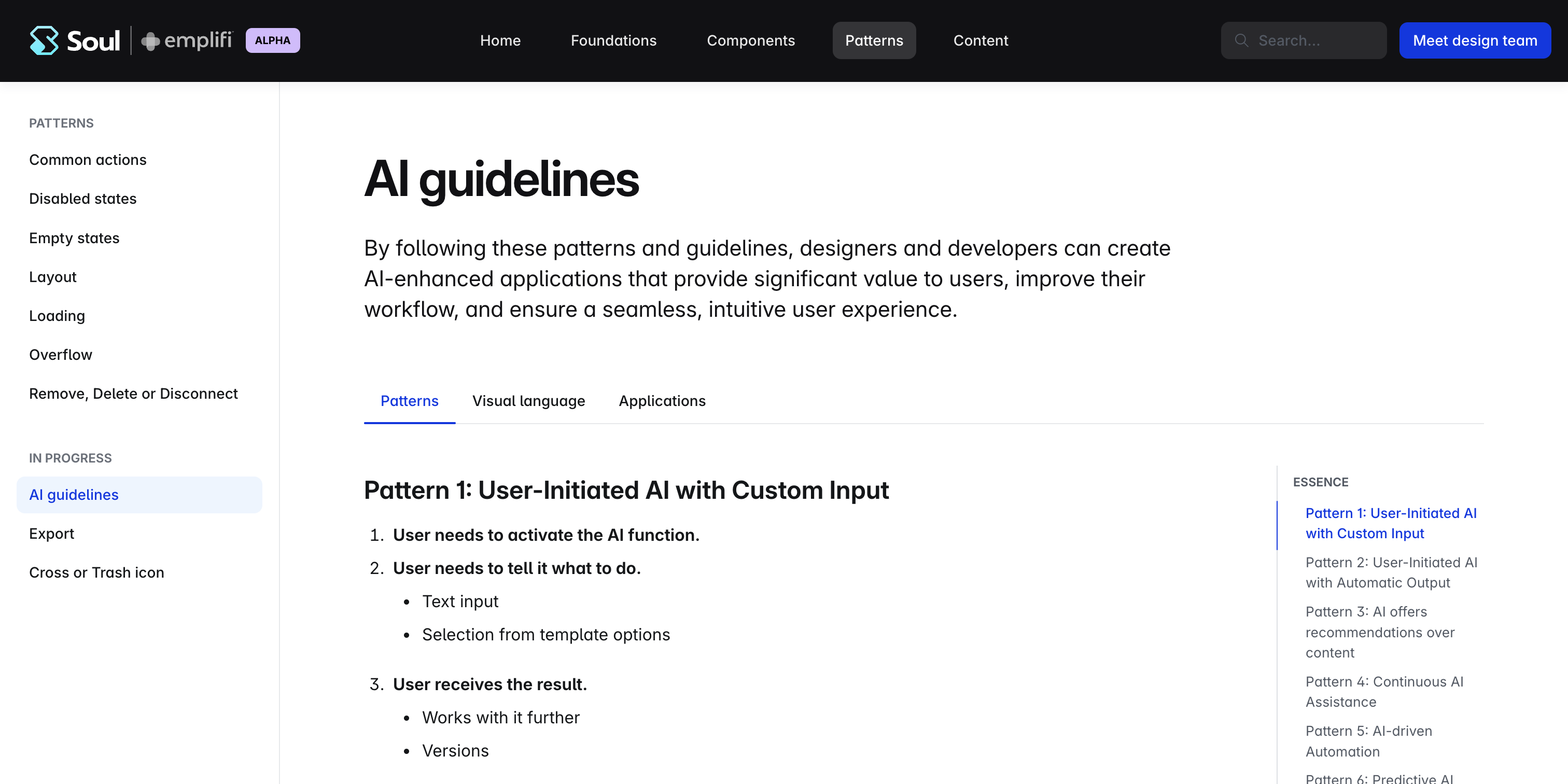
As AI becomes more prevalent in interfaces, it is no surprise that this topic is also emerging for design systems. It's crucial to help design system users understand how AI will affect and behave in their interfaces. The Soul design system team from Emplifi is already incorporating these guidelines in their design system, showcasing AI's unique behavioral patterns, specific colors, and applications.

By drawing inspiration from these examples, you can create design pattern documentation that both informs and inspires your team. Remember, like anything in your design system, the goal is to create a living resource that evolves with your product and team needs and feedback. Happy documenting!