
Developer Experience
Develop your design system without the overhead of building and maintaining internal tooling.








Supernova’s built-in pipelines and flexible exporters let you go from Figma to production code faster, with fewer handoffs and less ongoing maintenance
.png)
Push Figma variables, tokens, and assets to production with built-in pipelines — no handoffs slowing down your sprint


Easily configure token and asset outputs to match your platform’s exact needs — from SCSS to JSON to iOS. Skip the overhead of maintaining internal export scripts

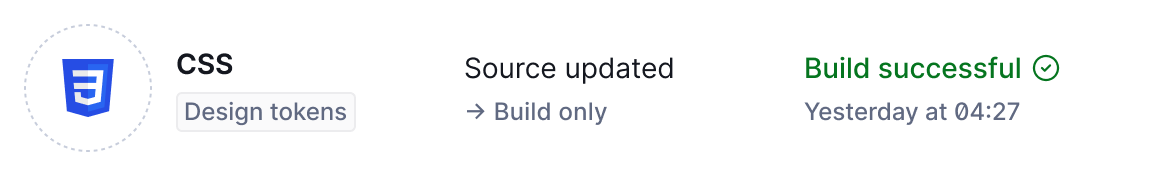
Connect to GitHub, GitLab, Bitbucket, or Azure. Trigger pull requests automatically when updates go live

Make your Storybook more than a developer sandbox. Supernova lets you host, protect, and embed it with one CLI command — so anyone can explore, reuse, and trust the components you’ve built
.png)
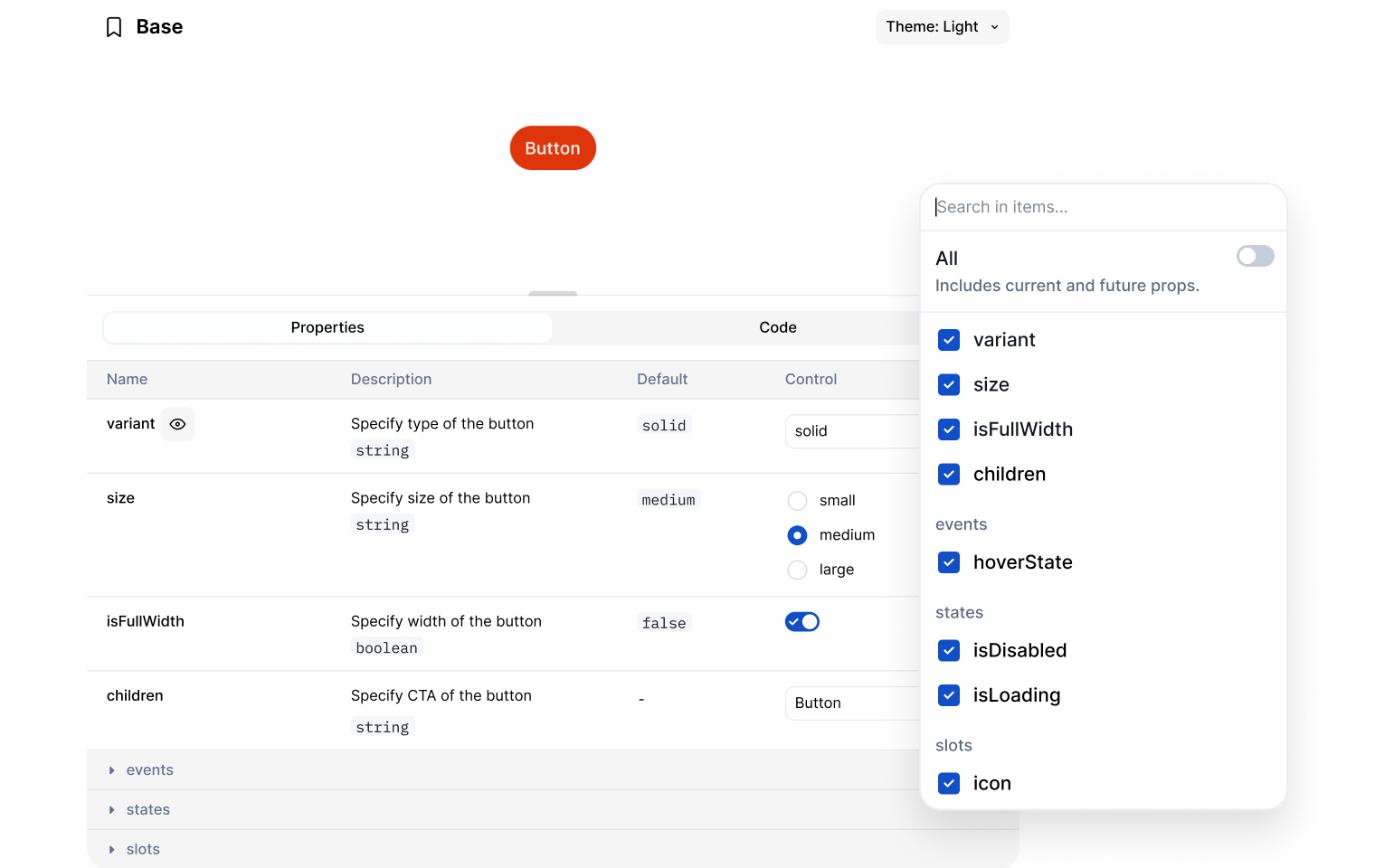
Pull live Storybook stories, usage properties, and copy-pasteable code snippets right into Supernova. Your docs stay accurate and dev-ready by default

Deploy your Storybook with one CLI command. Supernova handles access control, privacy, and updates — no VPNs or custom infra required

Give teams across your org a way to explore, test, and copy live components — without digging through repos or asking devs for links


Read full case study to see how the iceberg Design System team uses Supernova — and how developers and designers at Intact save up to 10 hours per week with a fully integrated design system.
Create docs your entire org can use — from designers to devs to PMs — without relying on engineers to build or maintain them. Supernova gives you visual editing, secure access controls, and extensibility when you need it
.png)
Build beautiful, flexible documentation with Supernova’s visual editor — no markdown, no build pipelines, no dev bottlenecks
Define custom roles, control who sees what, and secure your docs with SSO — no extra setup or tools required

Need something more custom? Use Supernova’s open documentation exporters to build layout-driven, headless-style setups that adapt to your system

Connect to your workflows, integrate with CI/CD, and build on top of Supernova like you would any modern dev platform, no limitations
.png)
Trigger pipelines, deploy Storybook, and automate updates using Supernova’s CLI in tools like GitHub Actions, GitLab CI, and more

Use our JavaScript SDK to read, write, and extend your Supernova data — create custom plugins, exporters, and integrations tailored to your system



Contact us to get tailored demo for your organization.