Start with the "why"
We know, we know. Everyone says "start with why." But stick with us — because this one’s actually worth it. 👀
Knowing the "why" behind your update isn’t just about good intentions — it’s how you set the entire campaign up for success. It’s your anchor. Your filter. Your secret weapon.
Let’s break it down:
The "why" is your narrative.
It tells you why this update matters, who it’s for, and what it unlocks.
Without it, your launch becomes a bland "here’s what changed" list. With it? You’ve got a compelling story that grabs attention and builds momentum.
🎯 Why this matters in practice
When you know your why:
- You clarify why this update matters now — Is it fixing something painful? Unlocking something new?
- You identify who needs to care most — Is this for designers, devs, content teams? All of the above?
- You can start building anticipation — Is this the first step toward a major rebrand, accessibility rollout, or redesign?
- You set yourself up for better messaging — which = more engagement
✍️ Example time
Plain release note example:
"Reworked spacing tokens and added new component guidelines."
Narrative-driven release note example:
"We’ve restructured our spacing tokens to simplify layouts across products. Designers can build more consistently, and devs get fewer override headaches. This is part of our broader design ops cleanup rolling out this quarter — more to come!”

⛽️ Use your "why" to fuel everything
Write it down first — literally. One paragraph.
“Here’s what we’re changing, why it matters, and who benefits.”
- Use it in your Slack post, announcement, Loom walkthrough, or changelog
- Use it in your tone (clarity with a dash of excitement goes a long way)
- Sprinkle hints at what’s coming next (future themes, components, etc.) to build momentum
💡 Pro tip:
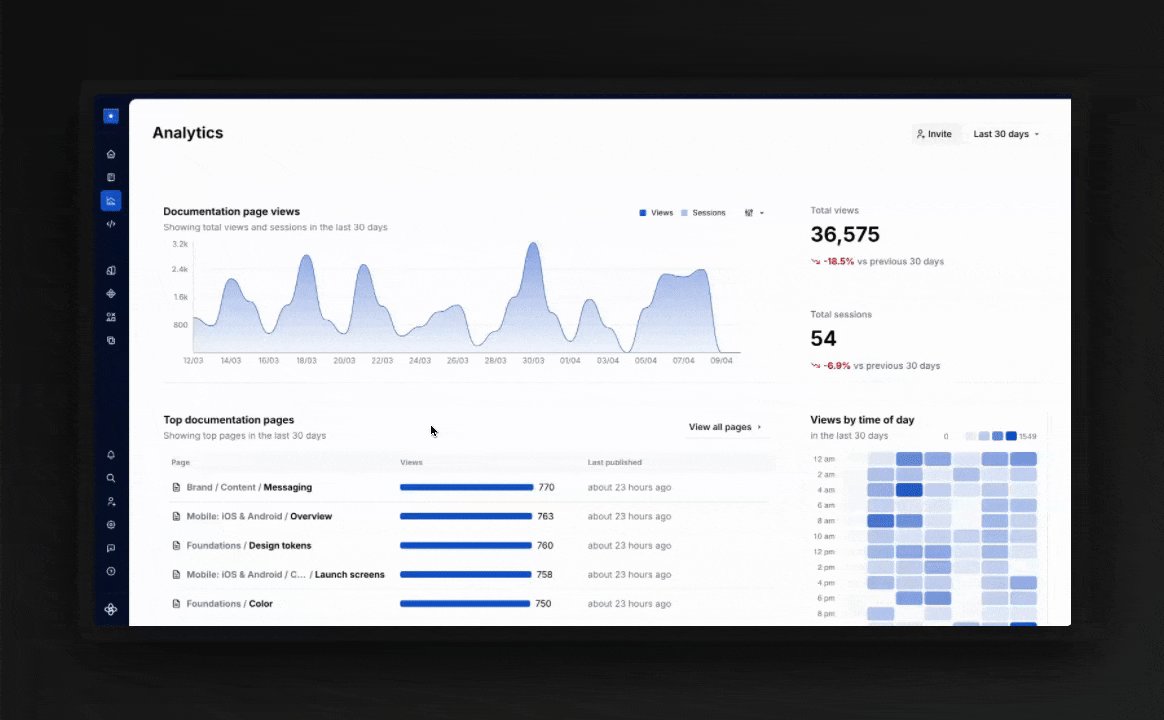
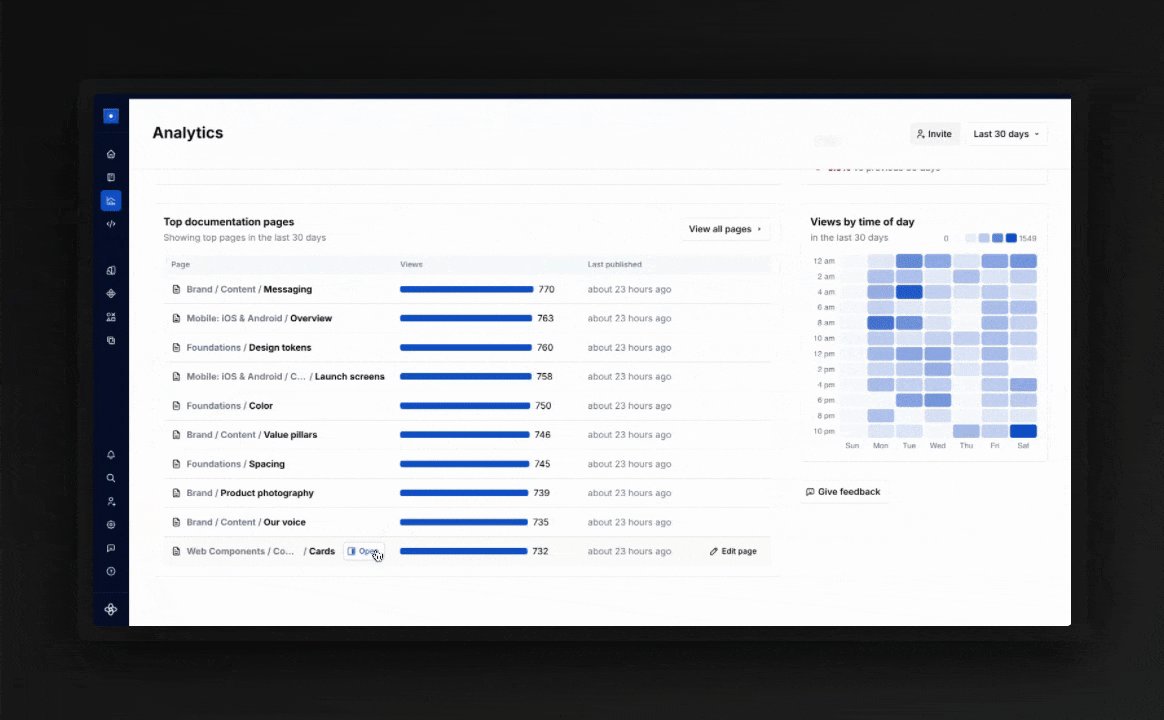
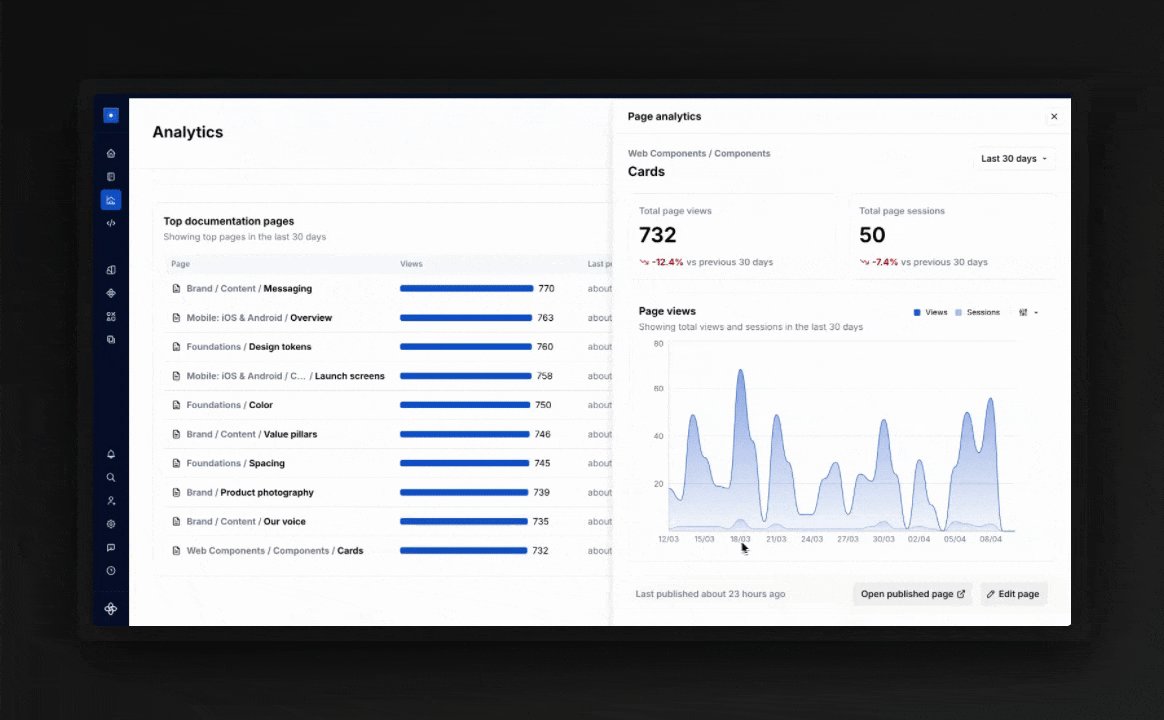
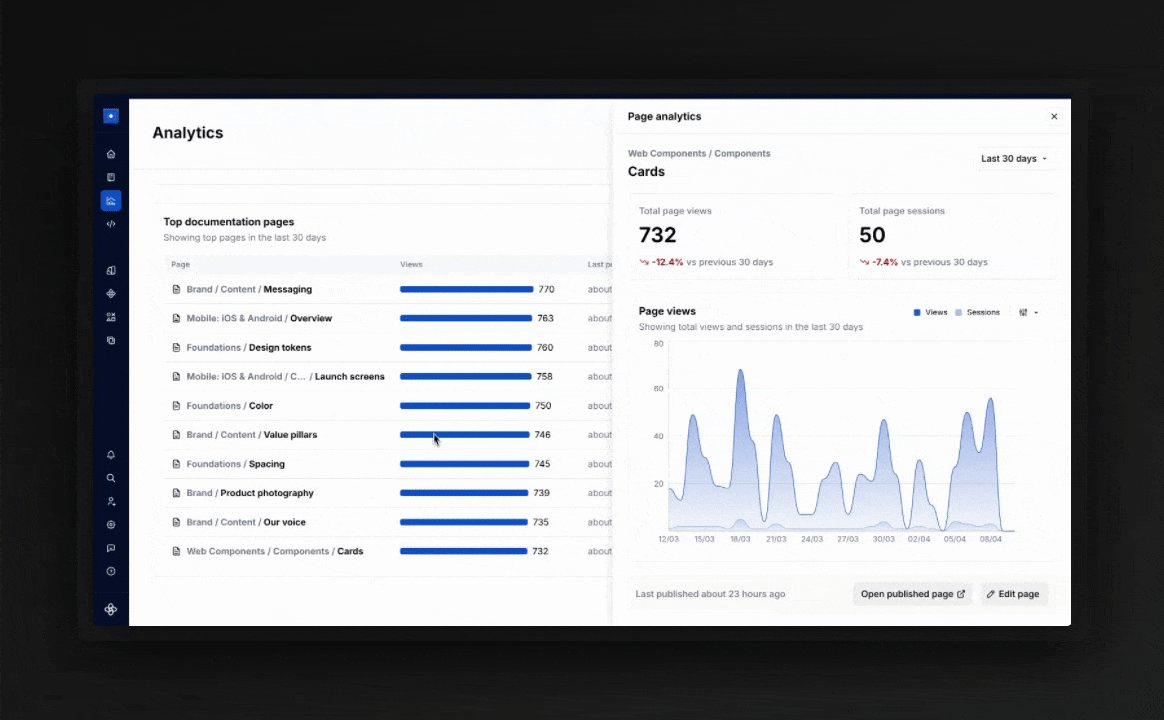
Knowing your why also helps you shape what you’ll track. If the goal is to simplify workflows for devs, then you’ll want to measure whether component doc usage increases. Supernova’s page views and session tracking makes that easy.

The TL;DR?
Don’t just launch what you did. Launch why you did it — and who you built it for.
That’s the story people will remember — and that’s what drives adoption.