
People and Design Systems: How Accessibility Is Key to Scaling Your Design System
People are at the core of your design system. If you it want to grow, then find out how accessibility plays a huge role in your ability to scale.

People are at the core of your design system. If you it want to grow, then find out how accessibility plays a huge role in your ability to scale.
We've often talked about how you should treat design systems like any other product in your organization. To reap any benefit from your design system, it needs to be accessible and you need people on your team to adopt it. Any product is only as good and useful as the number of people that use it. An amazing product with no user base and no accessibility can't grow or scale. The relationship between people and design systems isn't optional. It’s easy for us as a design system platform to say all you need is a certain tool, but the reality is that unless your design system is catering to people, it will not survive.
In this article, we'll discuss the three main areas of focus that help you scale and make up this key relationship between people and design systems.
The most straightforward area of focus is getting people to use your design system. Similarly to any product, one of the main metrics you track is the number of active users. There are different challenges for an internal product, like a design system. Since only a finite team of designers and developers should be using your design system, you don't have the luxury of playing the odds. You need your entire team to adopt. And when it comes to scaling your design system, say you have another department, brand, or team that you want your design system to cater to eventually, you need to be nailing adoption from the get-go to have any chance. So let's look at what you can do to help increase adoption.
People don't like changing the way they work. Implementing a design system can be a big change, so it's important that people see the value in it. We know all the benefits a design system can bring, but many of these are longer-term benefits and will take a lot of hard work in the immediate term to make it work. This is the biggest hurdle design system creators face to get early adoption.
It's important that you get some quick wins and find persistent problems that a design system can help solve fairly quickly. Is the handoff process too slow? No single directory for design assets? Any problem can help get people on board quickly.
When taking it a step further and you want to scale your design system, conduct user interviews to make sure your design system is meeting people's needs as it grows. These problems and needs evolve with your design system, so keeping it a constant part of your process is important.
Another way to help ease the burden of having people change the way they work is to lower the amount of change needed. Design systems are meant to help you and your team not hinder you. Only change what's necessary for their normal workflow and tooling, and try to integrate as much of what they do into it.
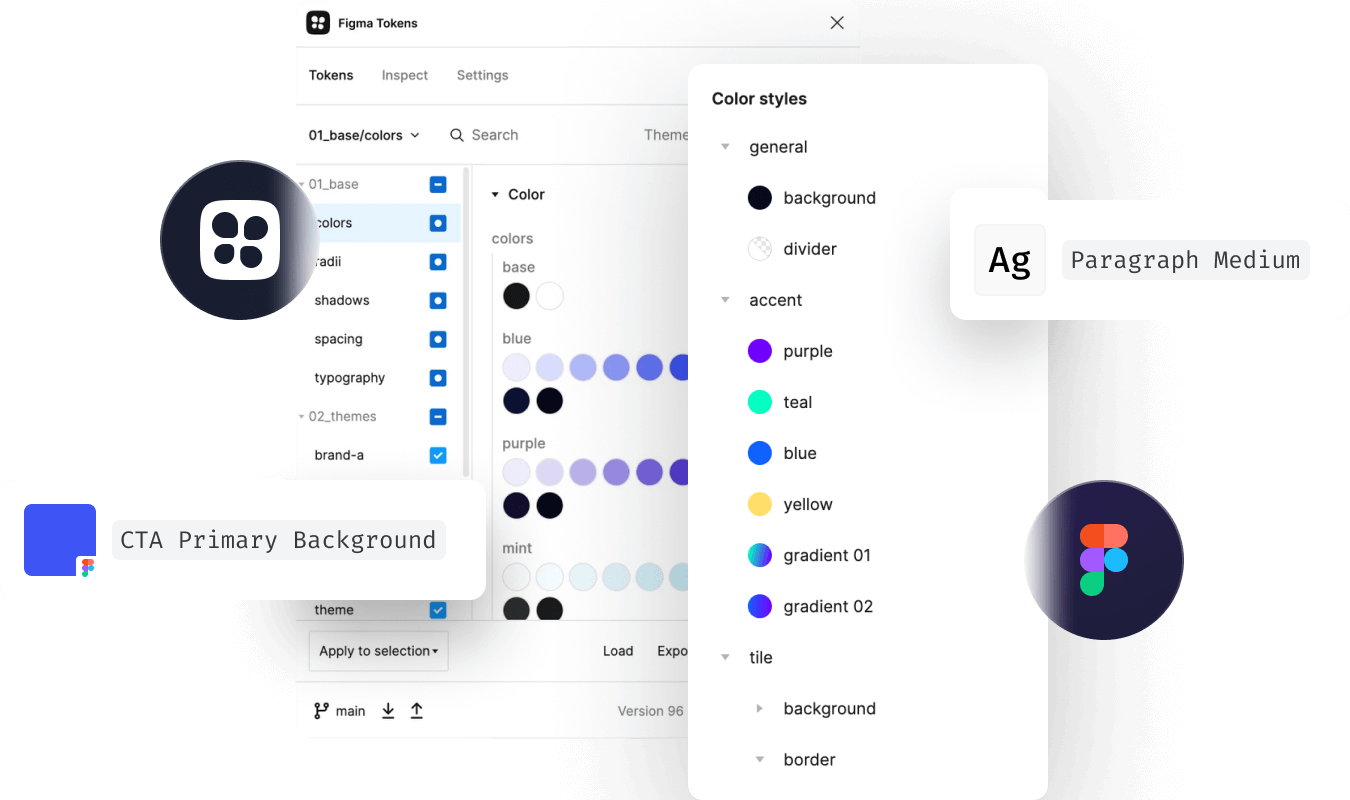
Supernova helps you create a design system that naturally slots into your workflow. By integrating with Figma or Tokens Studio (Formally Figma Tokens Plugin), you can import all your designs in real time while still working in Figma.

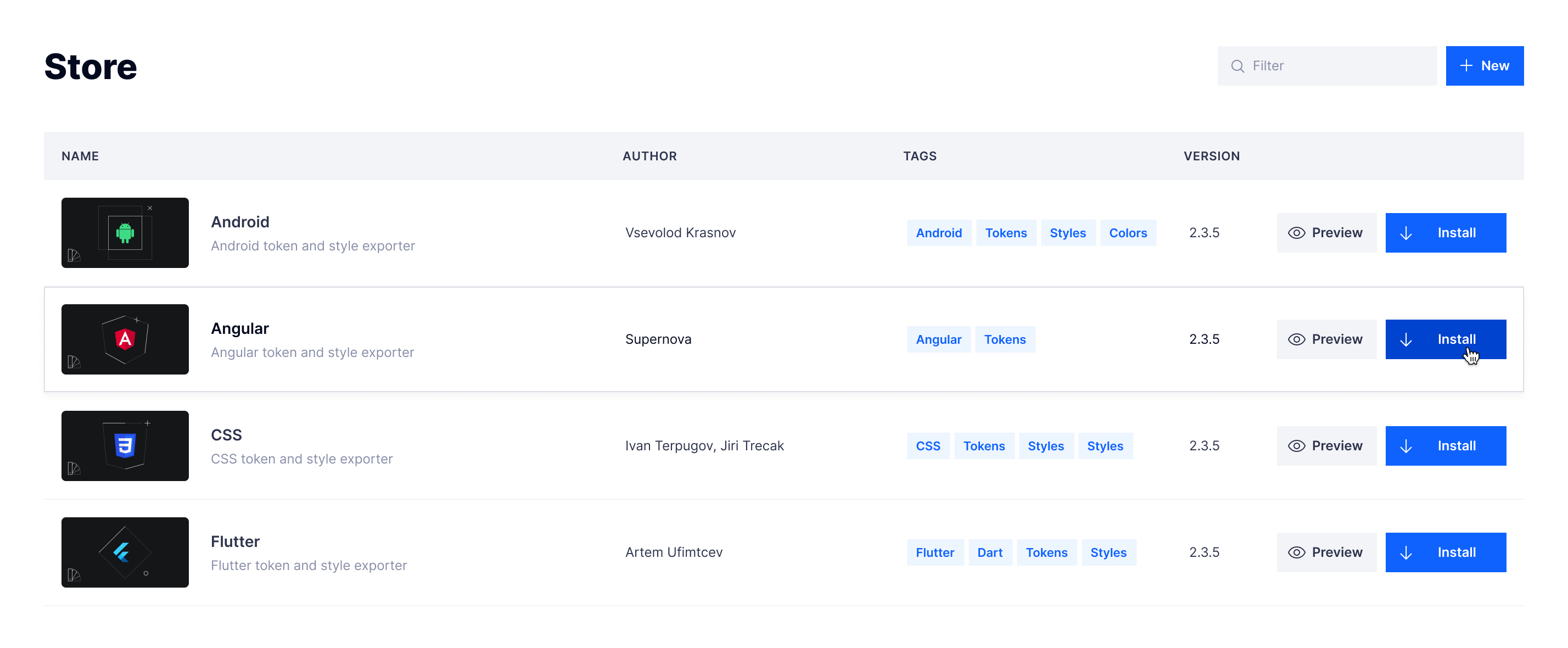
And when it comes to design handoff, Supernova connects with the dev tooling of your choice. Even if something isn't supported out of the box, you can utilize custom exporters to tailor it to your needs.

Say you're able to get your entire team to adopt your design system; understanding how to use it and being aware of all design guidelines, components, tokens, and more is another issue. Back to our product analogy, you can't expect people to understand how to use it on their own. This is where product education comes in, and in the case of design systems, you need documentation.
Documentation is so synonymous with design systems that for many practitioners out there it is the design system. Every design system is different, but at the core of it, design systems need to communicate details, guidelines, and processes.
It's easy just to pull up any word processor like Notion and write down documentation on design systems, but that only takes you so far. To effectively communicate your design system, you need to be able to integrate your design systems elements like tokens, components, themes, and assets effectively. But with a dedicated design system documentation tool like Supernova, you can fully integrate your designs within your documentation.

And as an extension of your brand and design philosophy, it's important to make sure your documentation follows the same rules it preaches. This is especially important when you start to think about scaling your design system. You can find many public examples from the biggest companies in the world that show just how important it is. That can only be done with a level of customization that only Supernova and completely custom solutions provide.
We've established that people are the core component of your design system; without their adoption and awareness, you won't be able to scale your product design system. But when it comes to people, around 15% of the world's population over a billion people, live with some form of disability. These difficulties come in various forms, from mild motor issues to complete blindness. Building your design system with accessibility in mind is not optional. And making your design system accessible means that both your design system's users (your team) and the end users can enjoy your product.
When it comes to scaling, the importance of accessibility grows significantly. Think back to the percentage when you start looking to 10x your user base and grow your team accordingly. That's more people and more disabilities you need to cater to. Building from the ground up with accessibility in mind by following guidelines like WCAG saves you a lot of money in the long term. You can avoid going through a huge expensive redesign because accessibility was never kept in mind.
So if you're looking out for the bottom line or generally want to get your product and design system in the hands of as many people as possible, accessibility is as important of a consideration as the design tokens you'll be importing. Remember that people are at the core of your product and design system and if you want to scale, take a people-first approach.