
How to Use Supernova for Design System Documentation
Create the design system documentation you've always dreamed of. Learn how to build or transfer your design system documentation with ease using Supernova

Create the design system documentation you've always dreamed of. Learn how to build or transfer your design system documentation with ease using Supernova
Design systems and their benefits need no introduction. If you're here, you're probably already thinking about building one or looking for ways to improve your existing system. Documentation has become an integral part of design systems. When communicating design principles to your entire company, you need to convey what they are and how to use them. And to do this, design system documentation is your best friend. You can think of your design system as a product, and with any product, its documentation is an essential resource to help users use it effectively.
There is more to design system documentation than just writing notes on a page. Design systems are living, breathing entities with tokens, components, assets, code, and more that must be communicated and explained. So just having an old word processor won't cut it. In this article, we'll be showing you how you can use Supernova to document your design system while maintaining a direct connection to it.
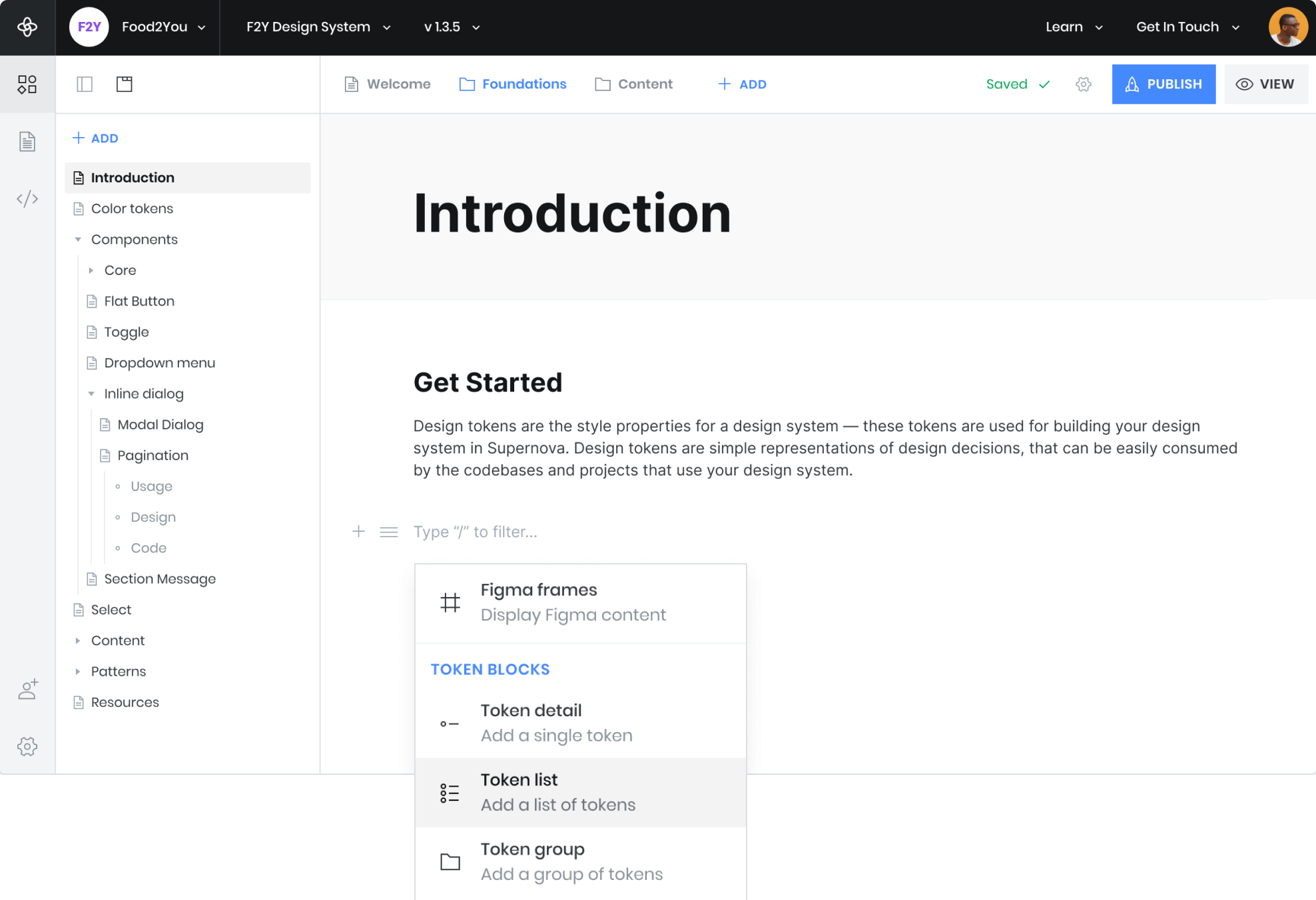
When you first open Supernova's documentation, you'll find an instantly familiar design. You can easily add sections, pages, and content blocks to organize and represent your documentation.

You can find some best practices on how to structure your design system documentation in our other article. But in this article, we'll be going over some of the features that make Supernova stand out as something specially catered to design systems, not just any text editor.
Maintenance is the biggest issue that teams face when they create an extensive design system with its own documentation. Similarly, with any product, imagine you updated part of the menu bar. To keep your documentation fresh, you'd normally need to go back into all your references using the old menu bar and update them.
In our use case, every design token and component is a core element of your design system. They'll be constantly updated in their original design file in Figma, for example. Keeping your design system documentation up to date and fresh can take up a lot of resources. But with Supernova, you're already connected to your wider design system. With real-time Figma sync, you can add the description and details of your background color design token. It will automatically update the token block you have on your documentation page.

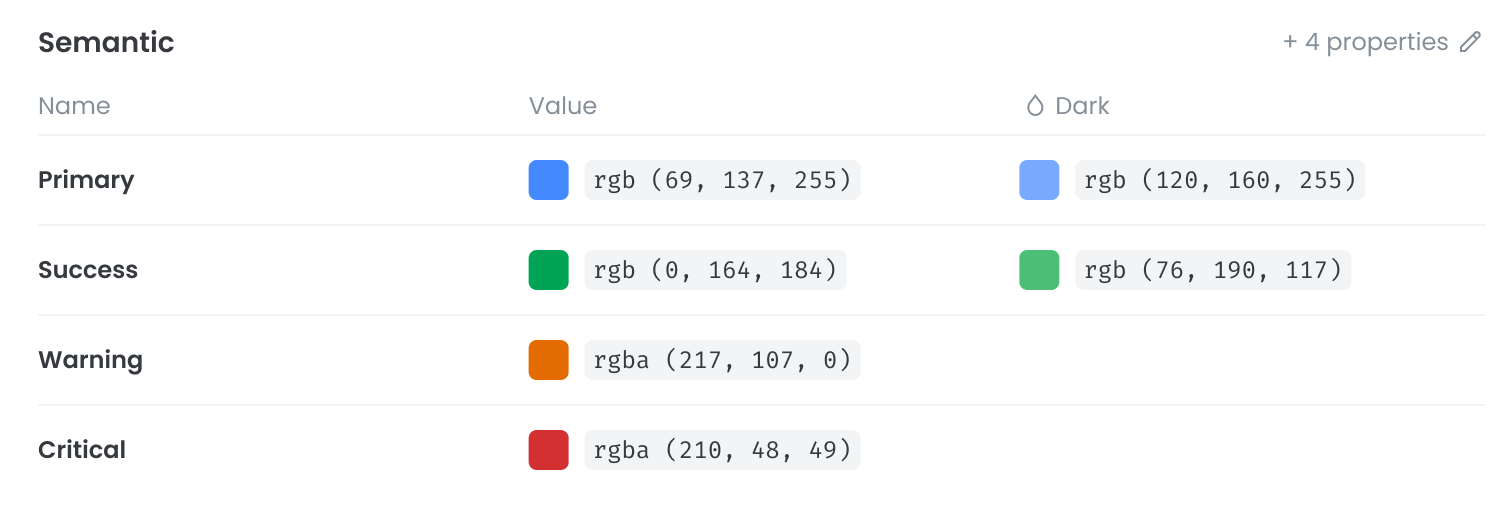
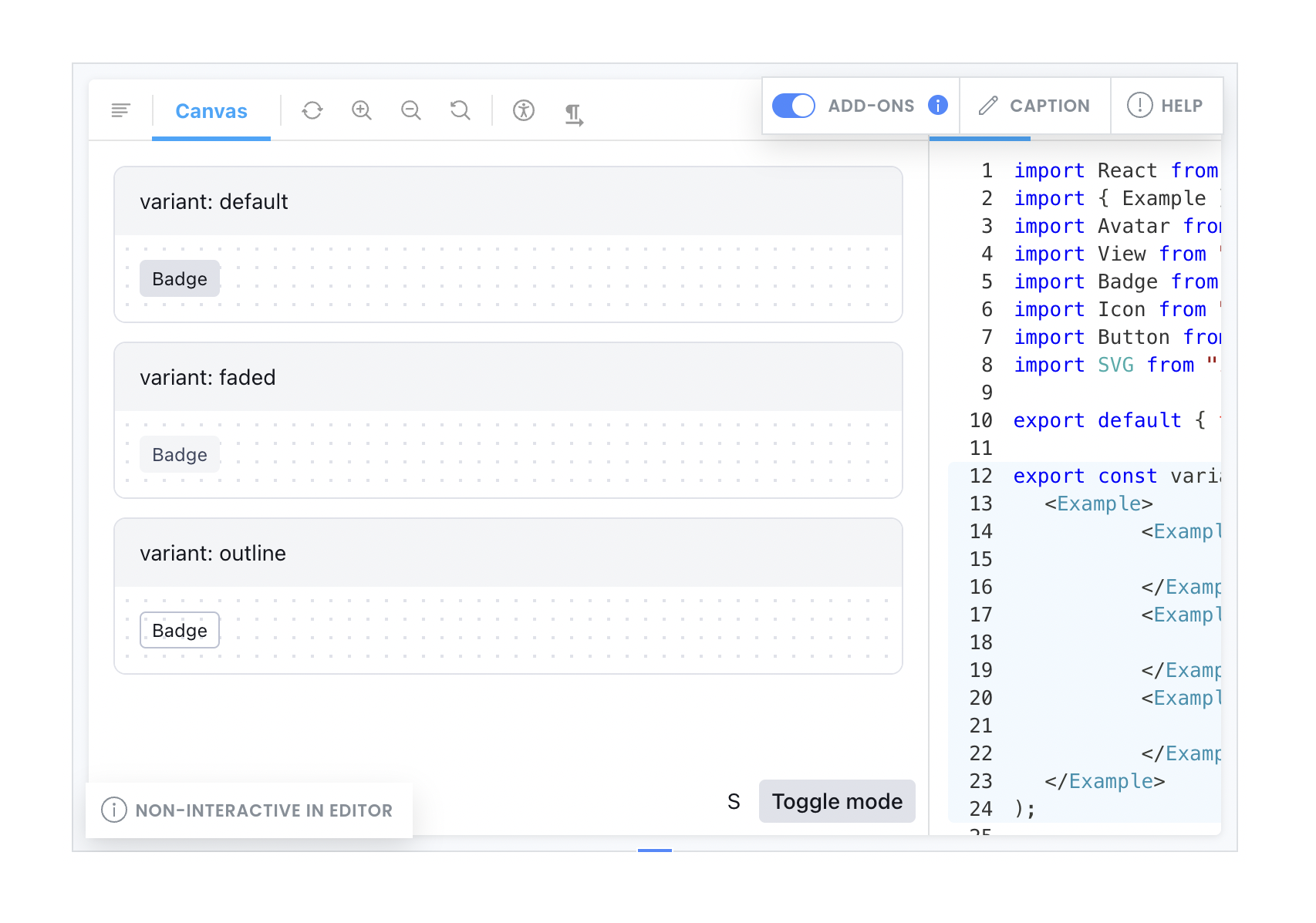
Design tokens are too complex to display all of them as one token at a time. There are two main things you can control, what's shown and how it's shown.
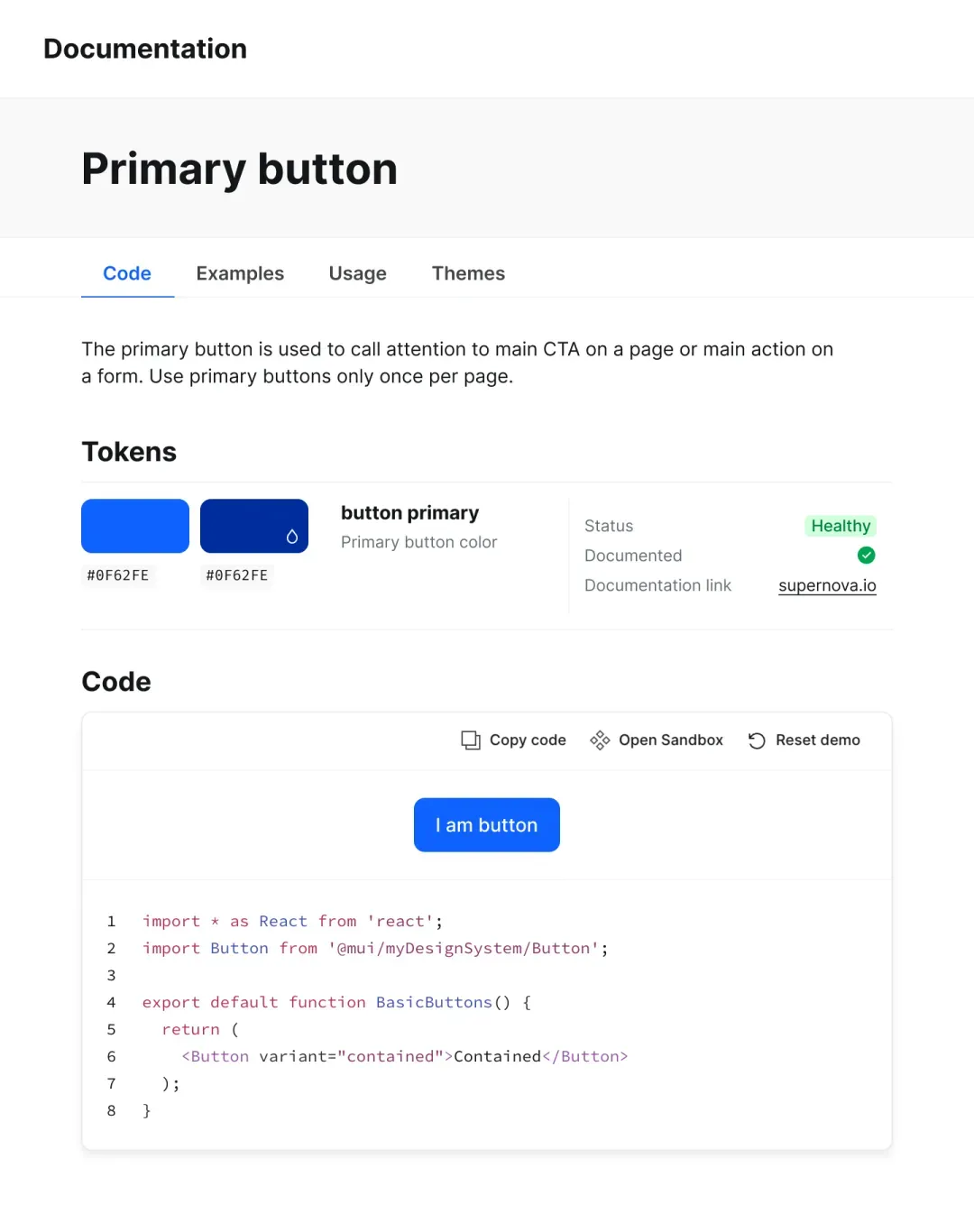
For the information, you can showcase any accompanying property already connected to your design tokens, such as value or description. You can always show different themes in the same token block or a specific themed version with similar distinctions for different brands.

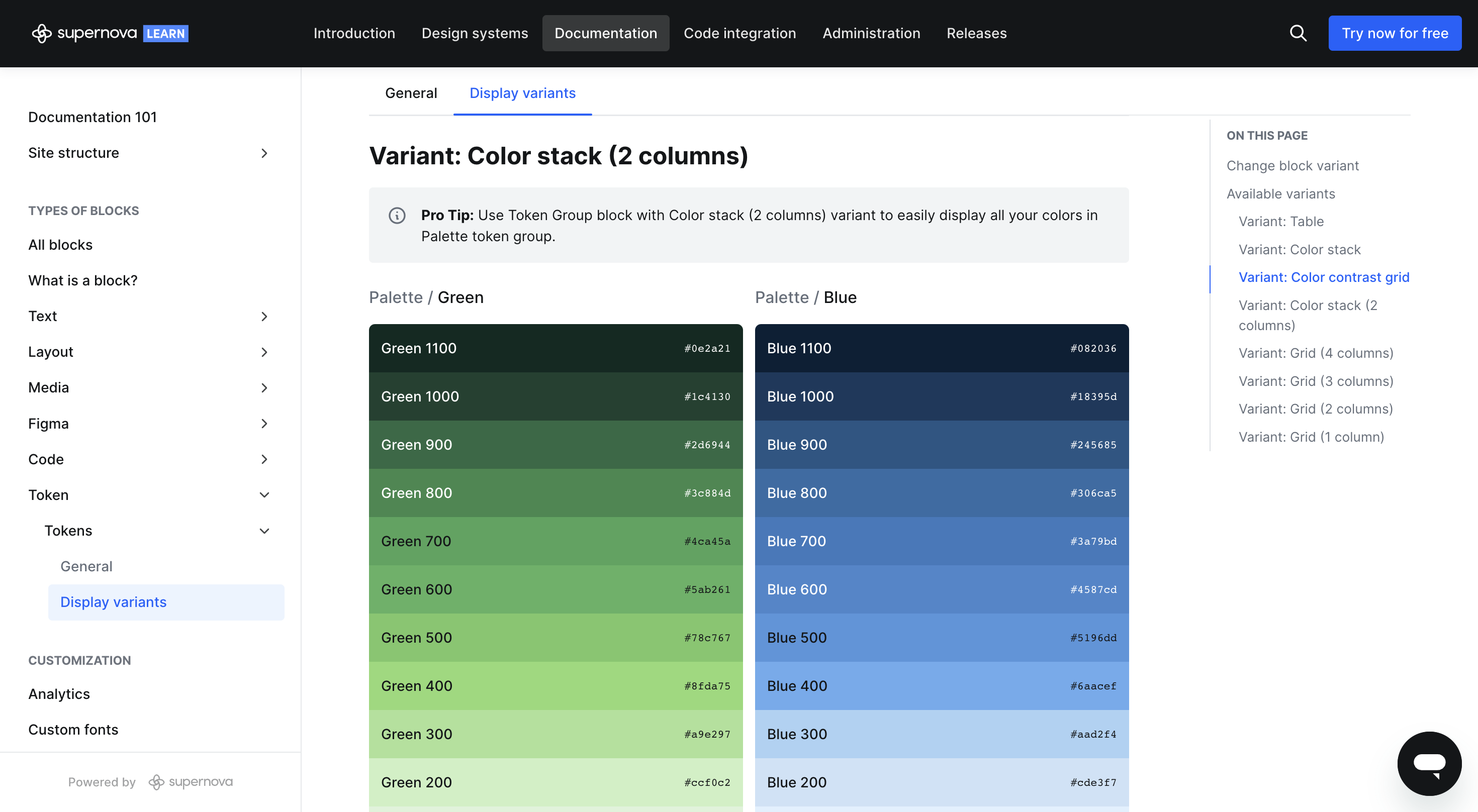
For displaying your tokens, you have options other than the standard block or list view. The token block supports several variants for displaying your list of design tokens:

These display variants add a ton of flexibility to communicate the most integral part of your design system, which is your tokens. It helps give your documentation.
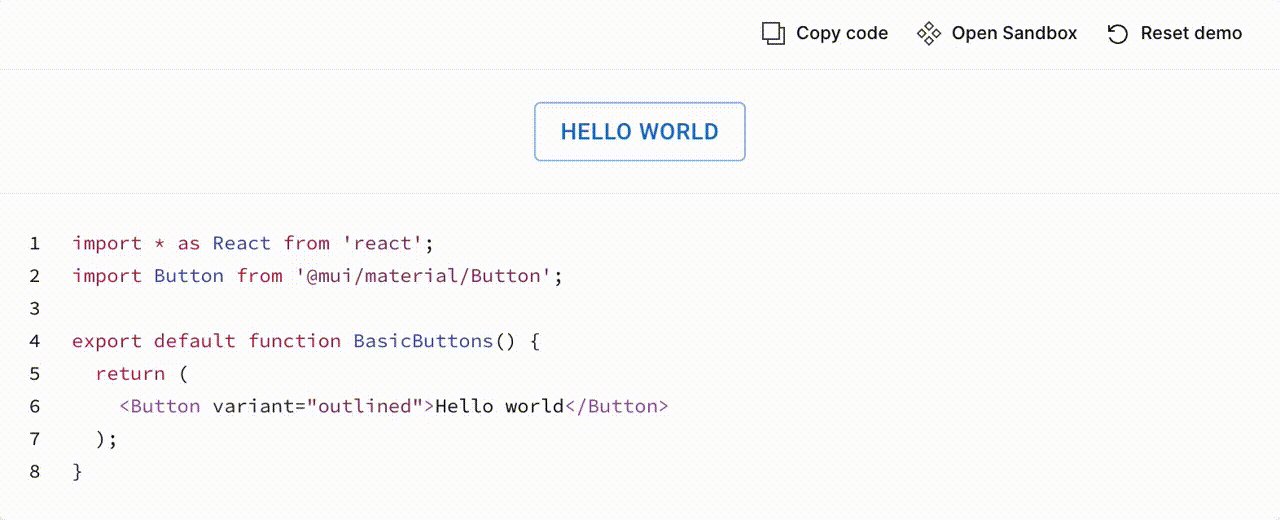
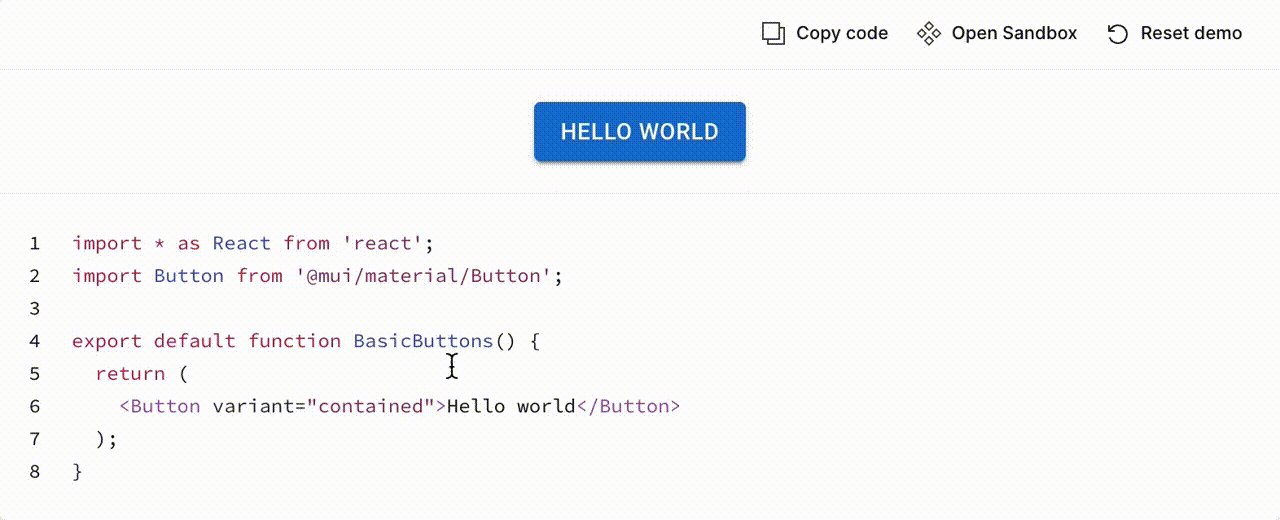
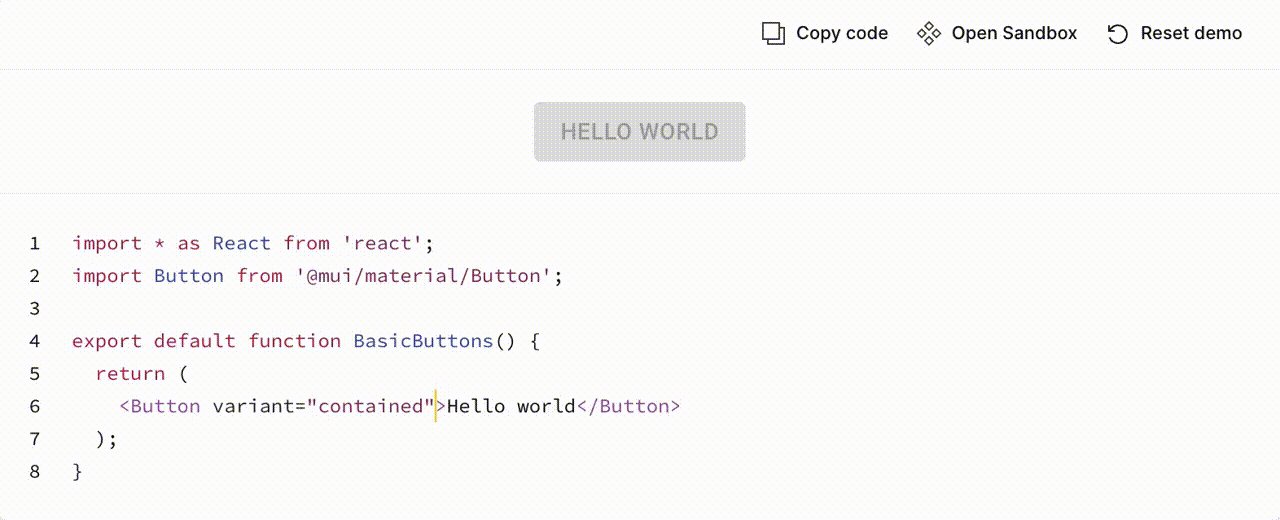
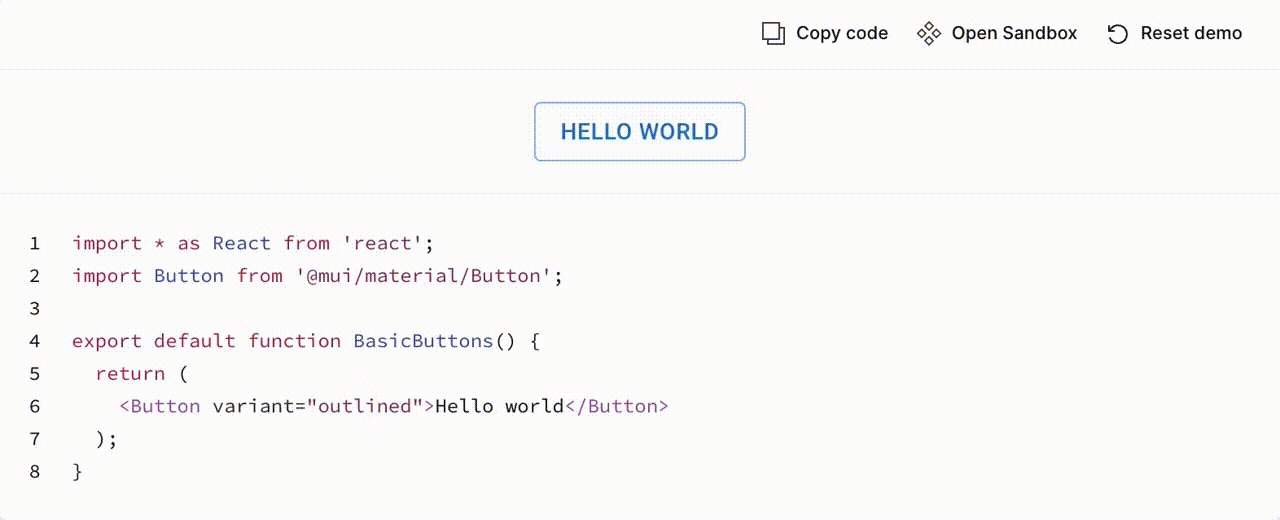
Design systems help connect your designs and code together. Showing the interactions between your designs and code can help you truly convey the connection in your design system documentation. With Supernova, you can render live React code snippets that make your design system documentation interactive by connecting public or private npm libraries with your design system’s React components.

You can also embed markdown or a Storybook story directly in your documentation. This helps Supernova fit right into your workflow regardless of what you're using.

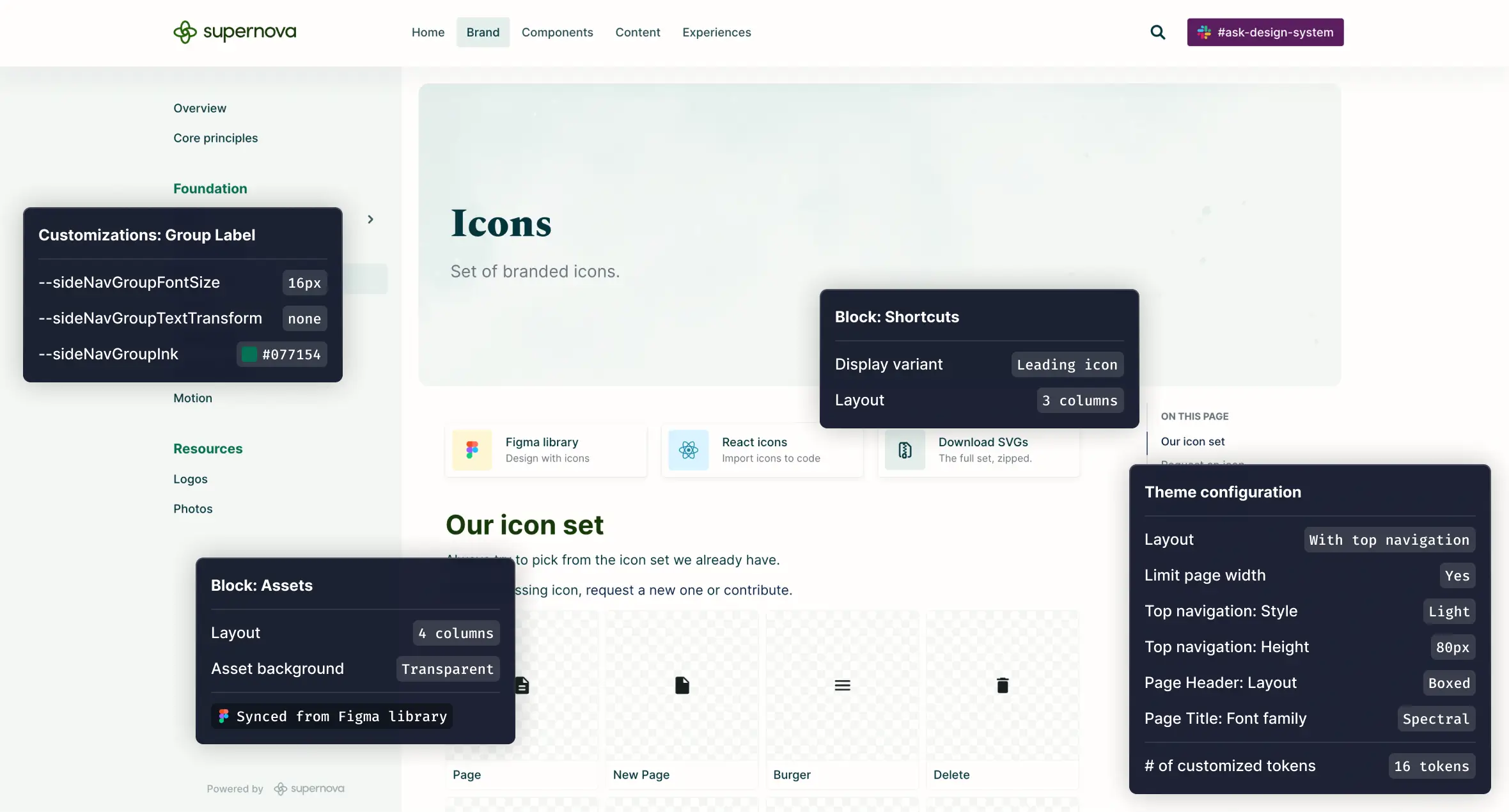
Your design system represents your brand, product, and design principles. Being able to customize it to suit your company's specific needs is crucial. With Supernova, you have control over the look and feel of your documentation. We also give you the tools to represent your data how you like if the out-of-the-box options aren't enough.

You can configure your documentation theme to match your branding, you can add custom fonts, and can even create your own custom blocks.
It's not just in the look and feel; you can fully control who gets access to your documentation, and you can also host it publicly or privately. This gives you full control over your design system documentation regardless of whether you're just starting out, building on top of it, or maintaining it like a full product.
For more details on our documentation, check out Learn Supernova.