
What is Figma Code Connect and How to Use It
Dive into Code Connect-- Figma's promise to bridge gaps between designers and developers

Dive into Code Connect-- Figma's promise to bridge gaps between designers and developers
In the ever-evolving landscape of design systems, the gap between designers and developers has been a persistent challenge. This year's Figma Config introduced a new feature—Code Connect— that promises to solve it, so let's delve into what Code Connect brings to the table for product teams!
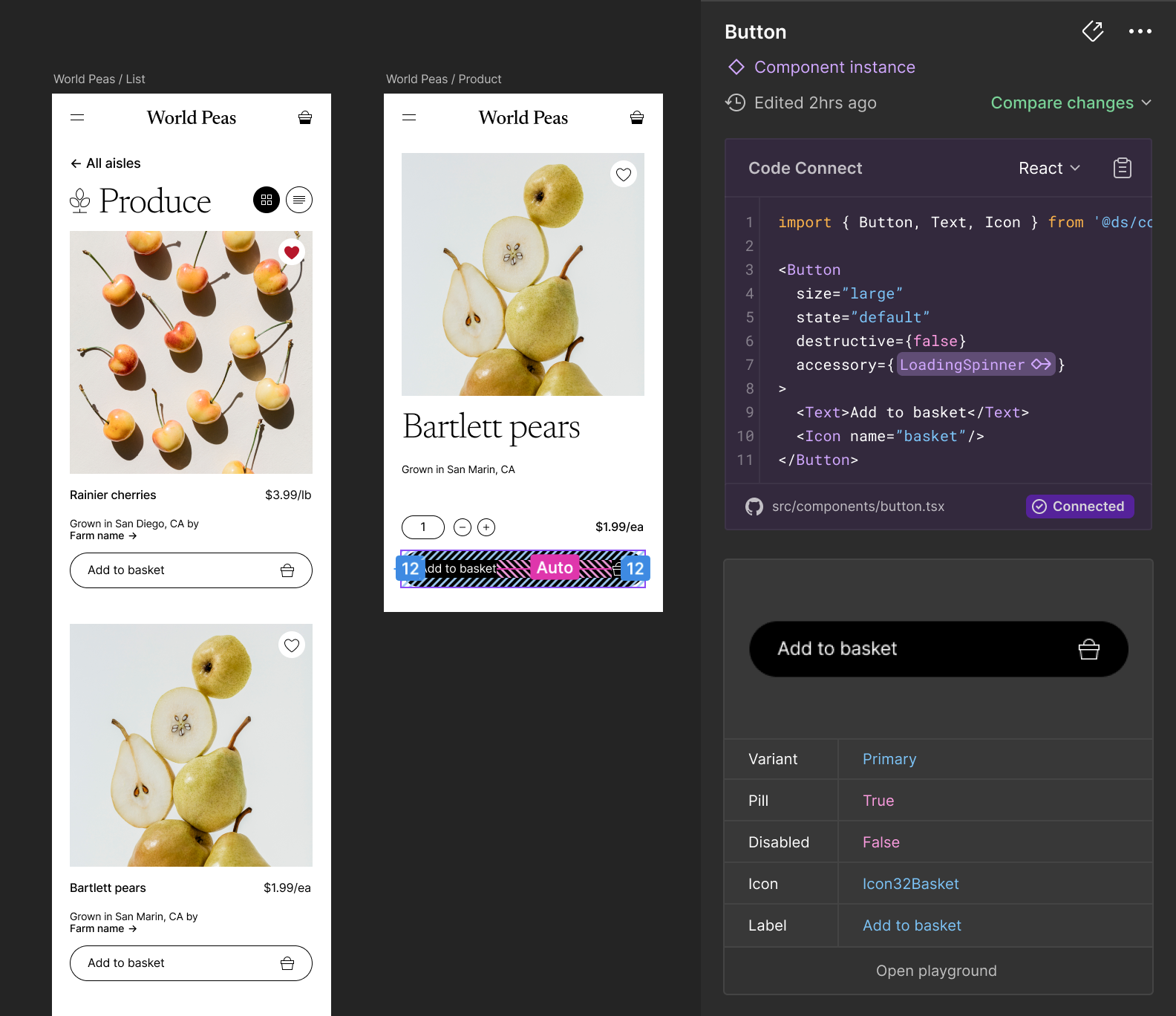
Code Connect aims to integrate design system component code directly into Figma's Dev Mode. This feature allows developers to preview example components that reflect their production code framework, ensuring consistency between design and implementation.
To map your Figma components to the codebase, your developers need to install the Code Connect CLI toolkit using npm. The installation process depends on your team's tech stack (currently, it only supports React, SwiftUI, and Jetpack Compose). Developers can find all of the installation steps here, and this Config video is very useful for seeing the feature in action.
After installation and property mapping, engineers using your design system can view the mapped properties in Dev mode and copy the source code.

Not at all. Code Connect is an excellent handoff feature, particularly valuable for developers implementing features. It enables them to quickly identify and use appropriate components from the design system, streamlining the process and reducing guesswork during implementation.
As software evolves, so will our methods of documenting systems—whether on websites, directly in code editors, or within Figma. However, there's still a need for a centralized documentation hub.

Design systems encompass more than just the practical implementation of components and their properties. Guidelines and patterns play a crucial role, extending beyond the tactical aspects. Supernova's Showcase section is an example of the rich diversity of content within design systems and how their requirements can vary significantly across different organizations.
Design systems should serve and bring clarity to members of the organization beyond designers and developers. Today, brand managers, QA specialists, and product managers are getting more involved and interested in design systems.
A centralized hub allows teams to promote contribution to the system, showcasing how team members from across the organization can collaborate. In this regard, a website remains the most inclusive way to centralize all these scenarios.

While Code Connect excels at providing real-time code snippets and property mapping, it doesn't address crucial aspects that documentation websites typically cover, such as:
We wrote a blogpost about how teams document guidelines using Supernova's documentation editor to document specific areas of their guidelines. These documented areas are essential for maintaining consistency and providing context across an organization, highlighting the continued importance of dedicated design system documentation alongside tools like Code Connect.
Figma's Code Connect is another significant step in fostering a unified approach to component building between design and development teams, much like the introduction of Figma Variables. We are excited to learn more about how platforms and teams will leverage Figma's Code Connect toolkit while continuing to maintain comprehensive design system documentation.