
Why You Should Use Figma Variables in Your Design System
Not sure if you should switch to Figma variables for your design system? We walk through 5 compelling reasons why you should get started now.

Not sure if you should switch to Figma variables for your design system? We walk through 5 compelling reasons why you should get started now.
Figma variables was first released by Figma in July 2023, and since then, they’ve taken the design systems industry by a storm. In fact, Supernova’s State of Design Tokens 2024 report showed that 69.8% of respondents already use Figma variables in their design systems. Figma variables are transforming the way designers and developers work by bridging the gap between design and code.
If you’re not already using Figma variables in your design system, here are 5 compelling reasons why you should get started:
.png)
Figma variables help align your design language with your code structure. By defining reusable values for properties like colors and text styles, you can ensure that your design decisions are easily translatable to code. This alignment reduces friction between designers and developers, fostering a more cohesive workflow.

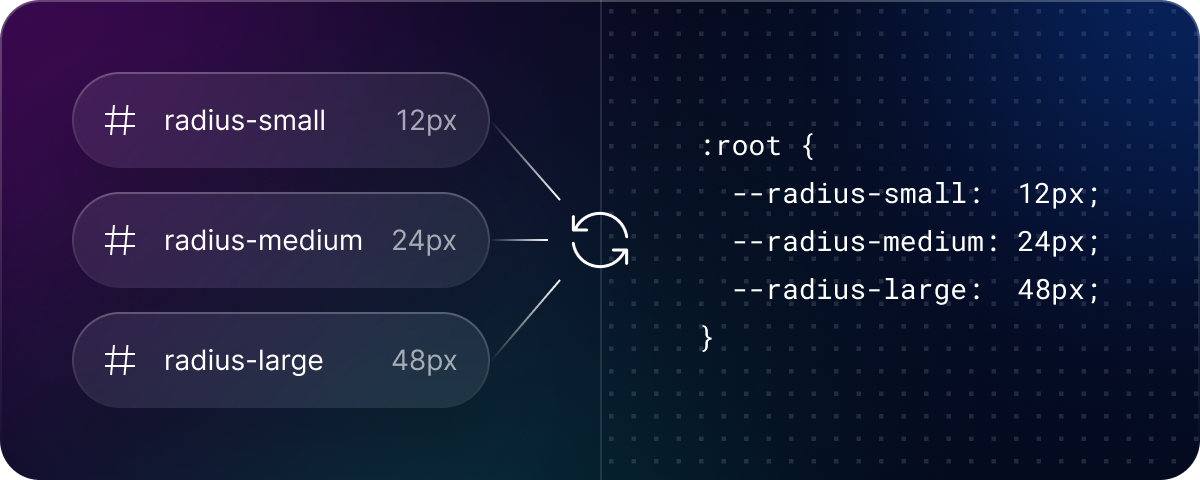
One of the significant advantages of Figma variables is their reproducibility in code. Tools like Supernova allow you to bridge the gap between design and development by exporting variables directly to code. This end-to-end automated solution ensures that your design tokens are consistently implemented across your projects, eliminating manual updates and reducing errors.

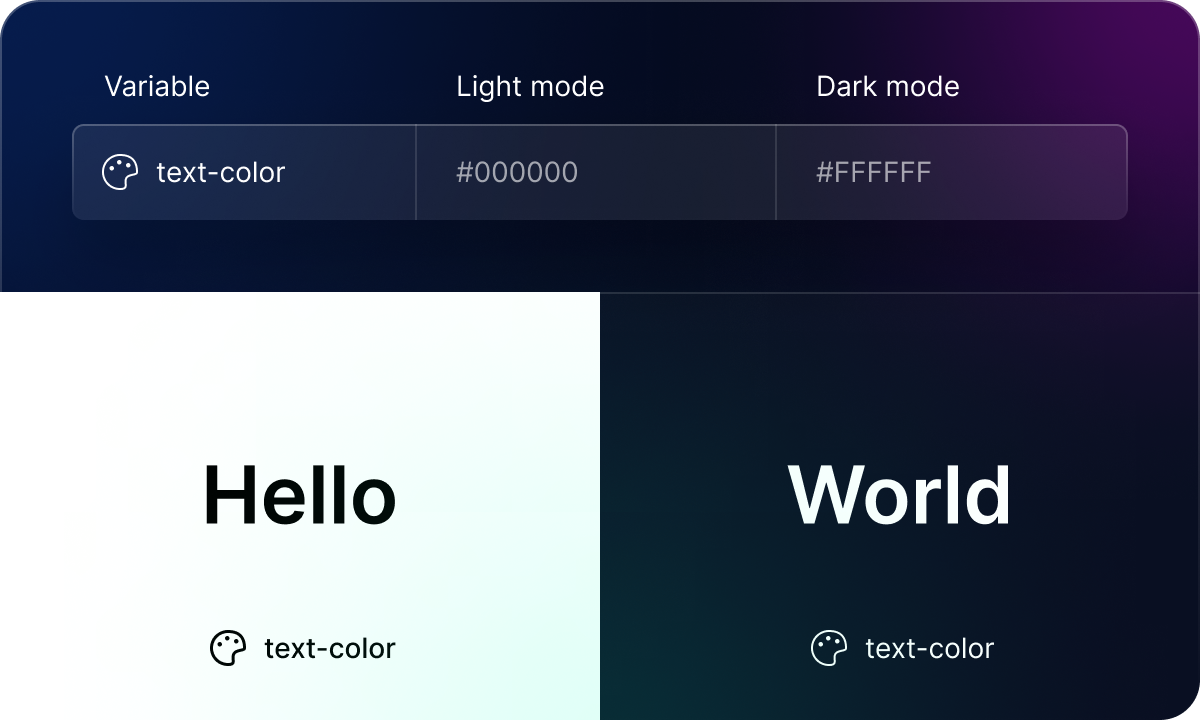
Figma variables support the creation of levels and layers in your styled design decisions through modes. Modes expand the capabilities of your variables by allowing you to define different states or themes, such as light and dark modes. This flexibility simplifies theme management and ensures a consistent user experience across different contexts.

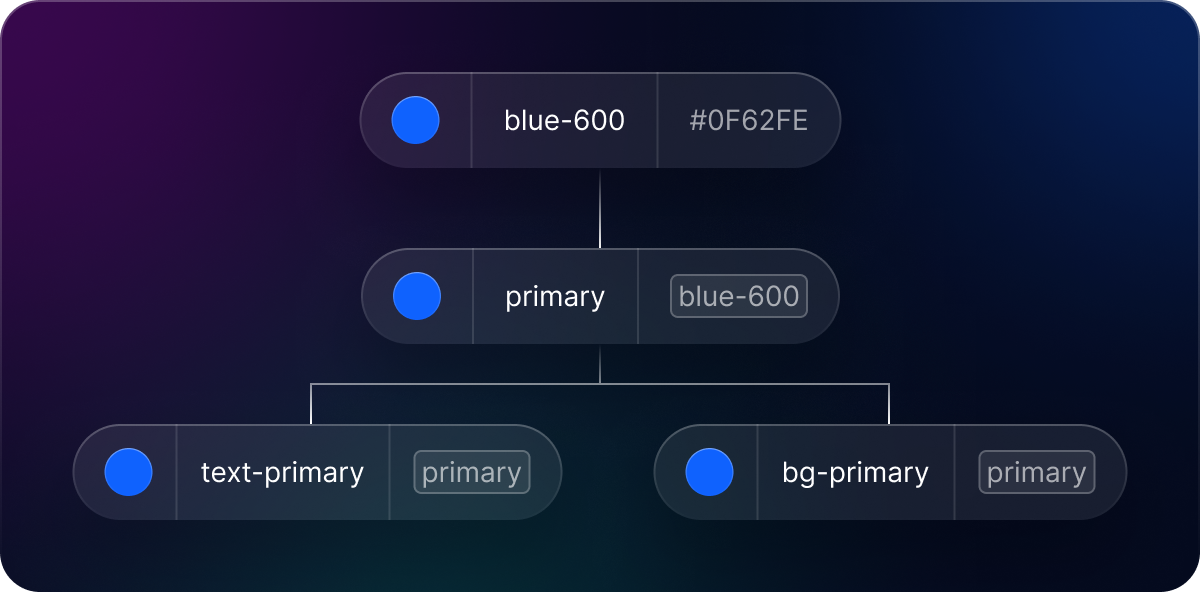
With Figma variables, you can create a more scalable design system by using references and aliases. References allow you to link variables, making it easier to manage and update your design tokens. Aliases provide a way to reuse existing variables, reducing redundancy and simplifying maintenance. This approach results in a more efficient and manageable design system.

Figma variables allow you to scale your design system incrementally. You can start with a simple set of collections and gradually expand them to include component-level variables. Additionally, you can reference variables across different files, creating a network of variables that span multiple brands. This scalability ensures that your design system can grow and adapt to meet evolving needs.
In conclusion, Figma variables are a powerful addition to any design system, offering benefits that range from better alignment with code structure to enhanced scalability. By integrating Figma variables with tools like Supernova, you can automate the process of translating design tokens into code, ensuring consistency and efficiency. Start leveraging the power of Figma variables today to take your design system to the next level!