3
.
2
Plug and Play Code Automation Editor

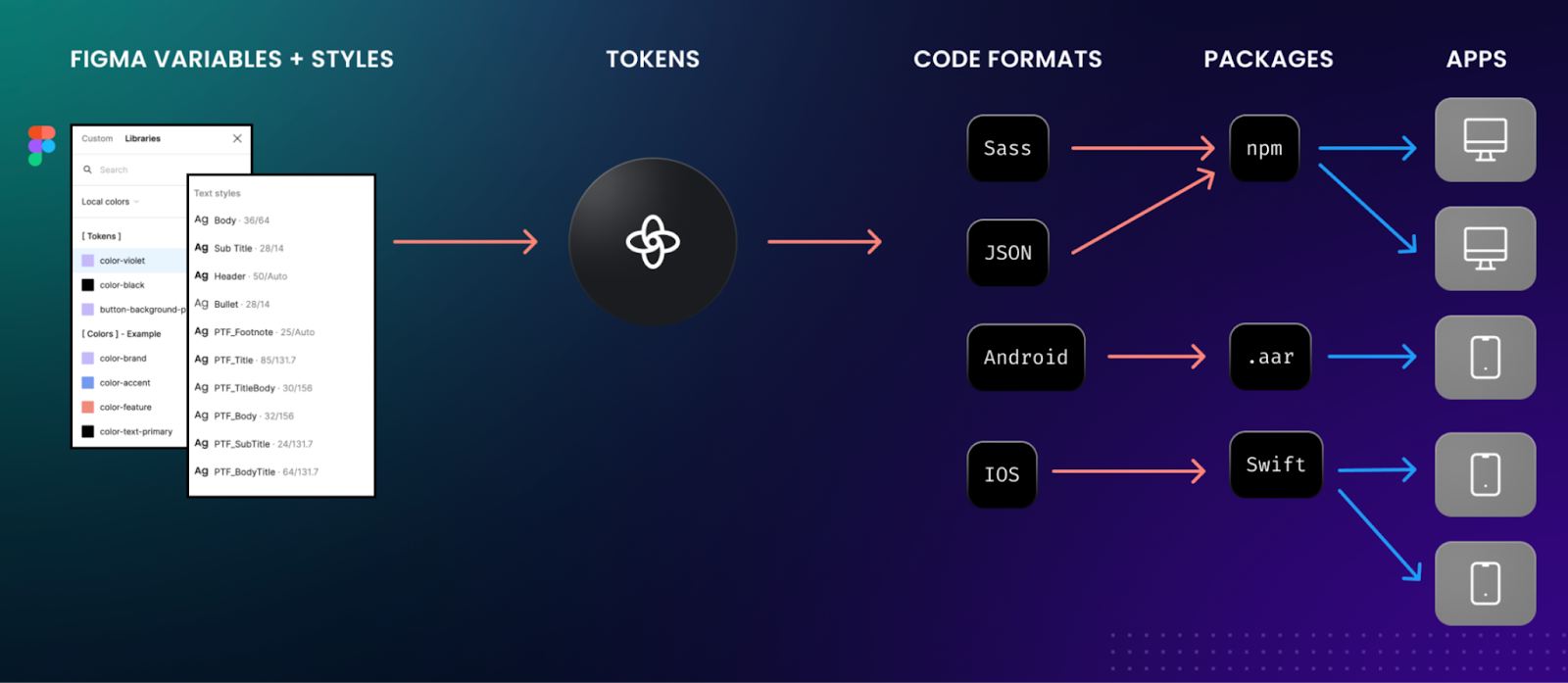
Supernova enables a seamless design-to-code pipeline by transforming design decisions from Figma into structured tokens and assets. These can then be configured and exported into any code platform of choice using Supernova’s powerful automation pipelines.
- Design Data Flow: Figma variables, styles, and assets are imported into Supernova, where they are transformed into structured design tokens ans assets.
- Configuring Export Pipelines: Supernova allows teams to set up export pipelines using pre-built exporters that can be configured directly in the editor.
- Advanced Customization: Teams can define how tokens and assets are formatted (e.g., camelCase vs. kebab-case for token names, HEX vs. RGBA for colors) to match their development standards.
- Connecting to Code Repositories: Supernova integrates with GitHub, GitLab, Bitbucket, and Azure DevOps, allowing teams to define what triggers automation and specify the branch where the exported code should be committed.
- Platform-Specific Pipelines: Export pipelines can be tailored for multiple platforms, ensuring consistency across web, mobile, and other environments.
- Closing the Loop: Once exported, these tokens and assets serve as the foundation for building design system components, enabling seamless collaboration between designers and engineers.
With automation in place, design decisions no longer get stuck in backlog limbo—updates flow directly from Figma → Supernova → Code Repositories → Served Libraries without manual intervention.