
How to Manage and Document Figma Variables With Supernova
Take your Figma Variables to the next level. Learn how to manage, document, and deliver your Figma Variables with Supernova.

Take your Figma Variables to the next level. Learn how to manage, document, and deliver your Figma Variables with Supernova.
Variables are Figma's new way of creating design tokens. Part of Supernova's continued mission is to be the best tool for streamlining the management, documentation, and delivery of your Figma design system. To help you do that, we're excited to add support for Figma Variables in our latest release.
With a plugin to help you bridge the gap between Figma and Supernova, you can revolutionize how you work with design tokens. This blog post will guide you through importing, managing, documenting, and delivering your Figma Variables in Supernova.
Getting started with Supernova and Figma Variables takes a few simple steps:
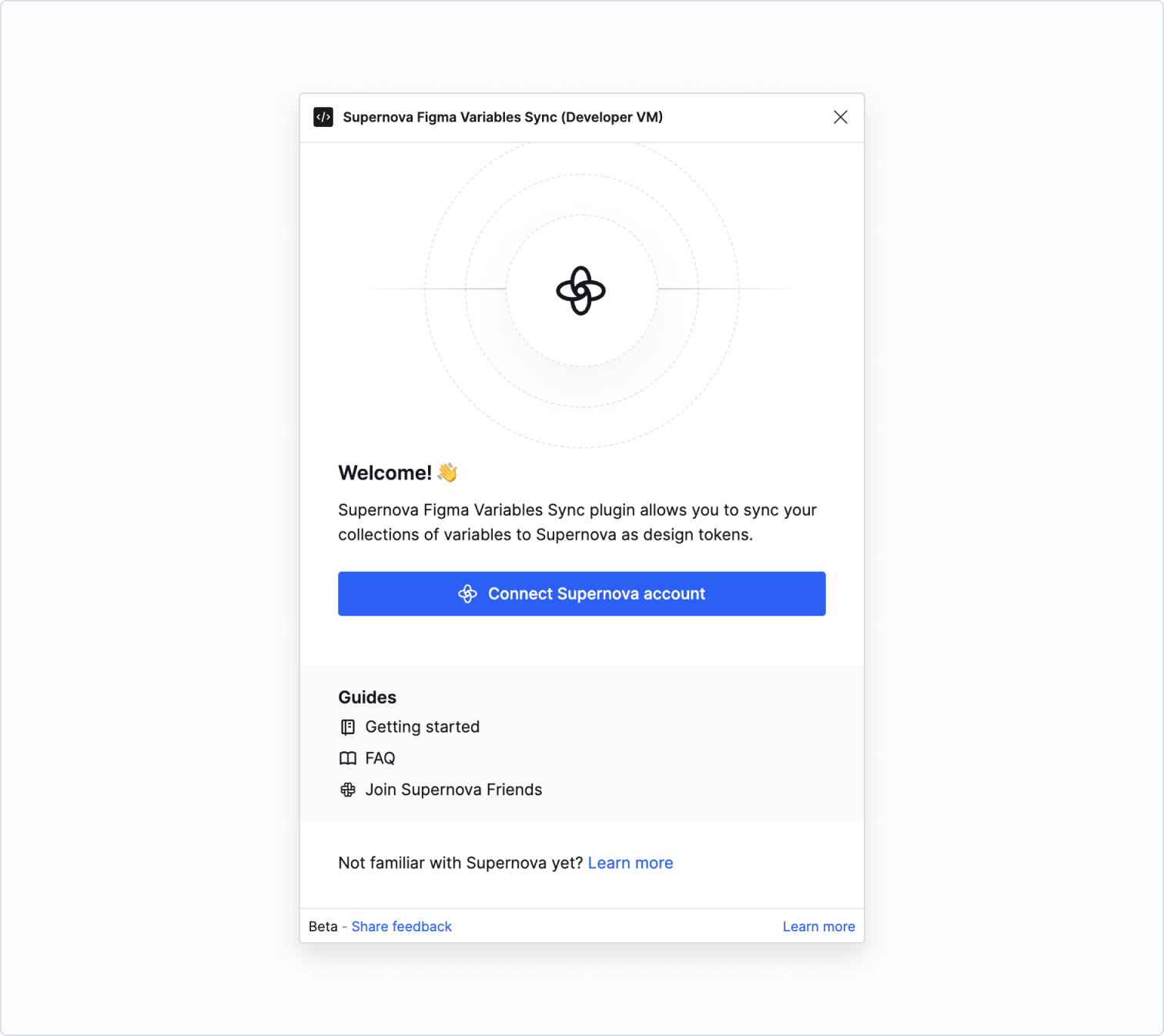
Head to the Figma marketplace and install the Supernova plugin designed for Figma Variables.

Once the plugin is installed, open it and log in with your Supernova account.
If you don't have a Supernova workspace yet, you can sign up and get started for free.

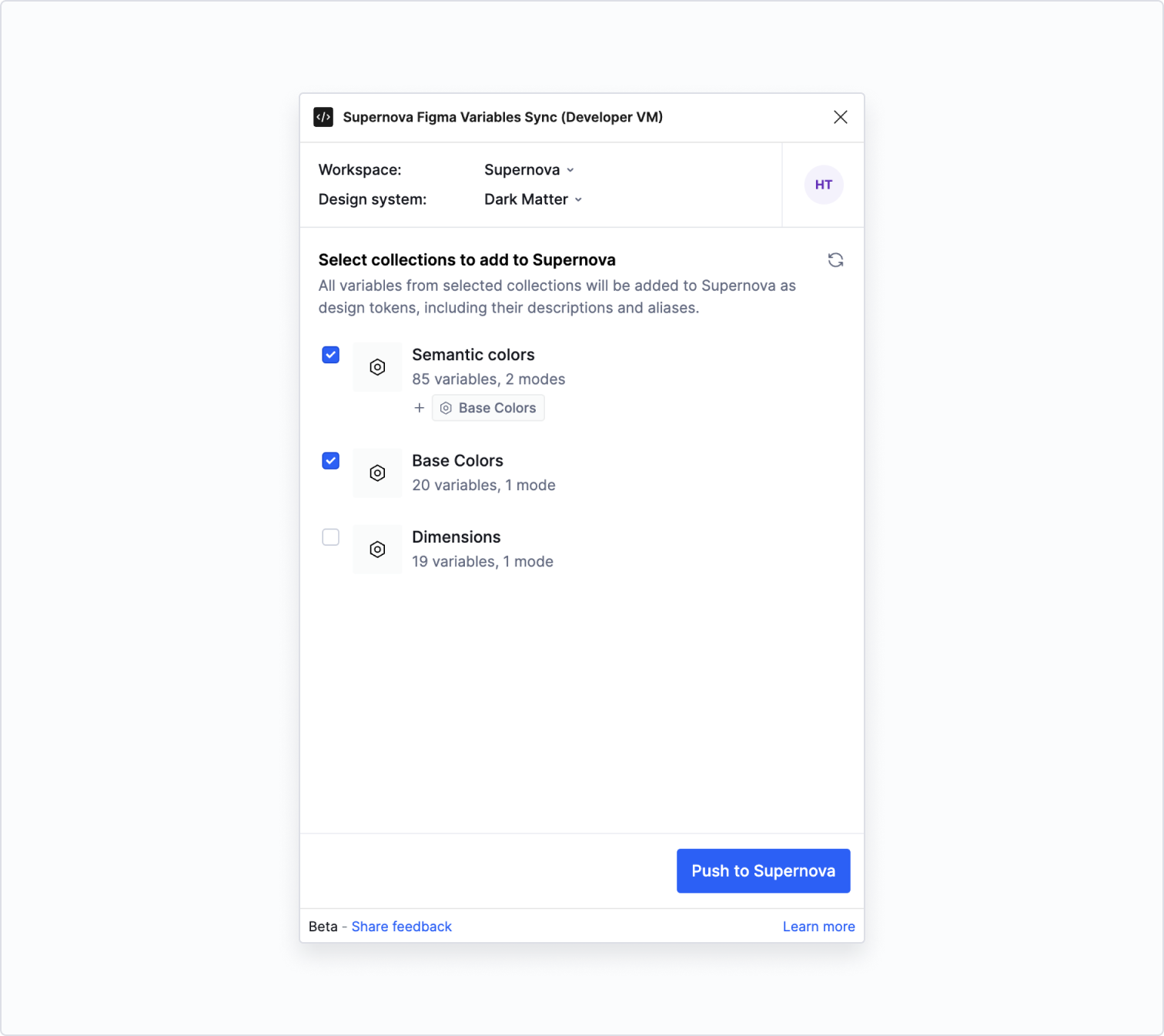
Once you've logged in, you'll gain access to all your design collections in Figma. Select which Supernova workspace you want to import to and manage your Figma Variables from.
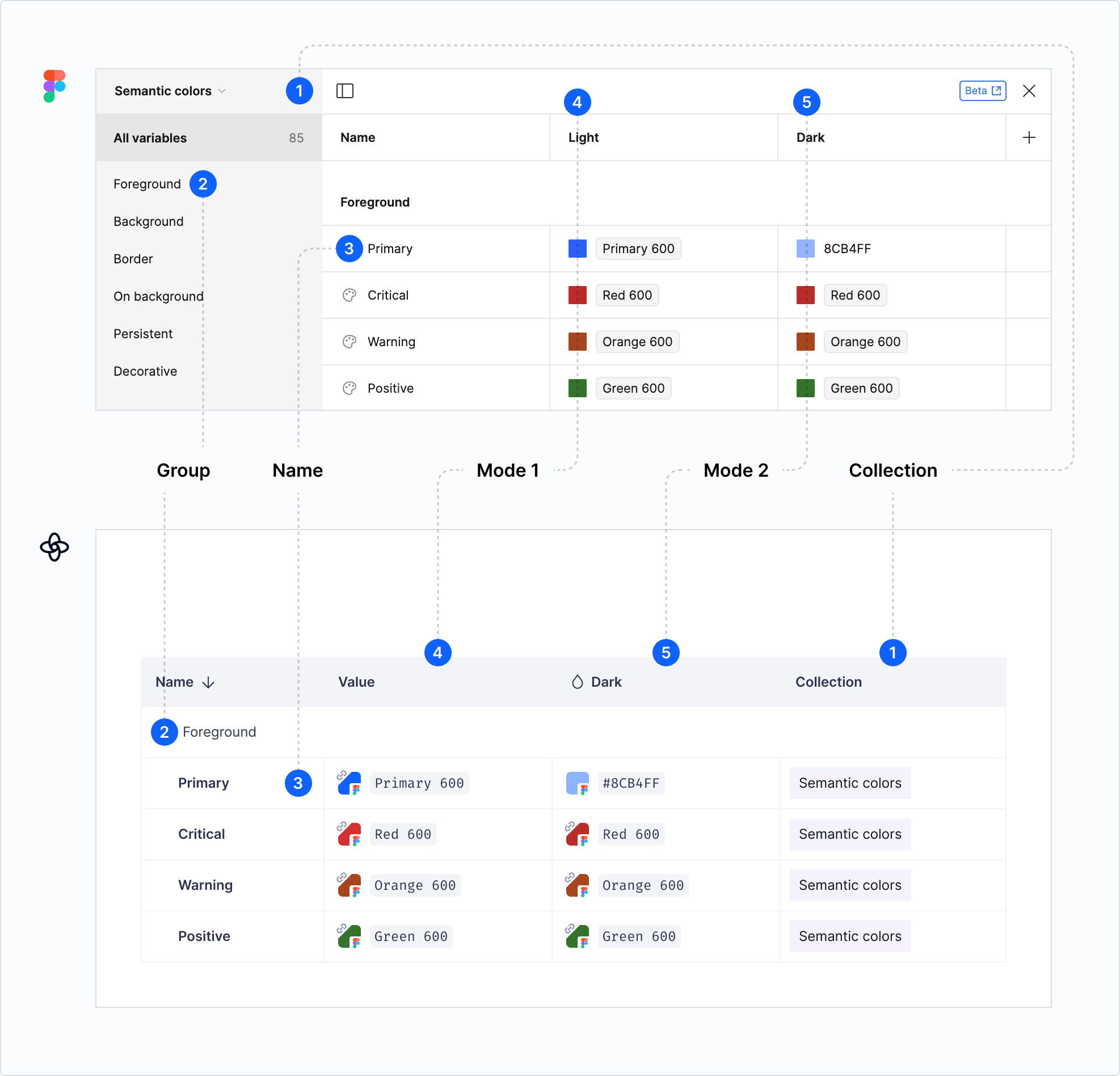
Once you select your workspace and collection, you can import and see your Figma Variables in Supernova. All your Figma Variables will automatically be organized and arranged in your Supernova workspace as design tokens — here's what we'll sync:
With your Figma Variables now imported to Supernova as design tokens, you can start using them in our design system. Here's how your Variables will be mapped inside Supernova's Tokens view:

After importing, you can manage various aspects of your Variables from the Tokens view — including token names, copying values, applying filters, adding or editing custom properties, and providing detailed descriptions.
Beyond management, it's crucial to create a source of truth for all your designs, not just Variables.

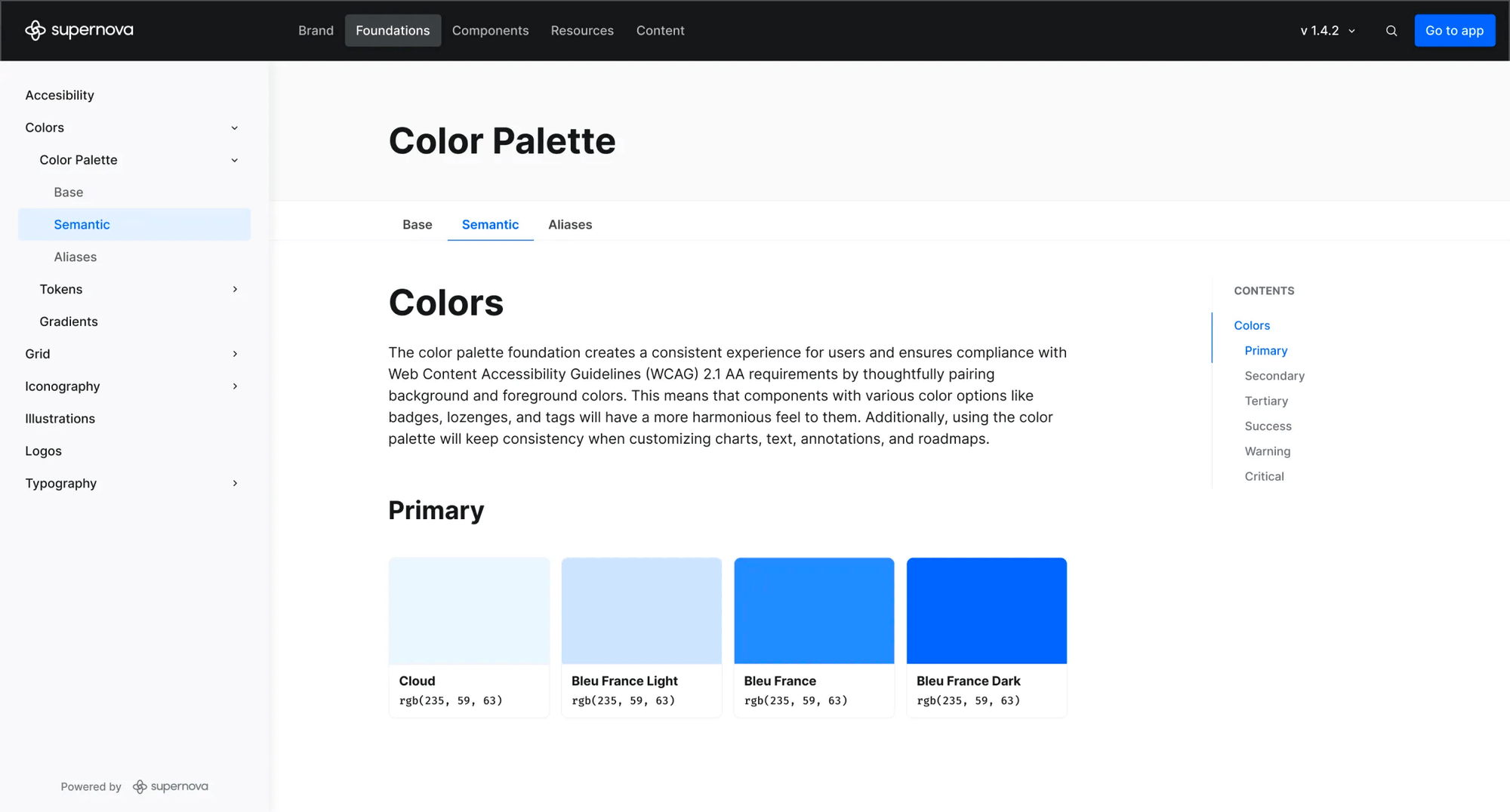
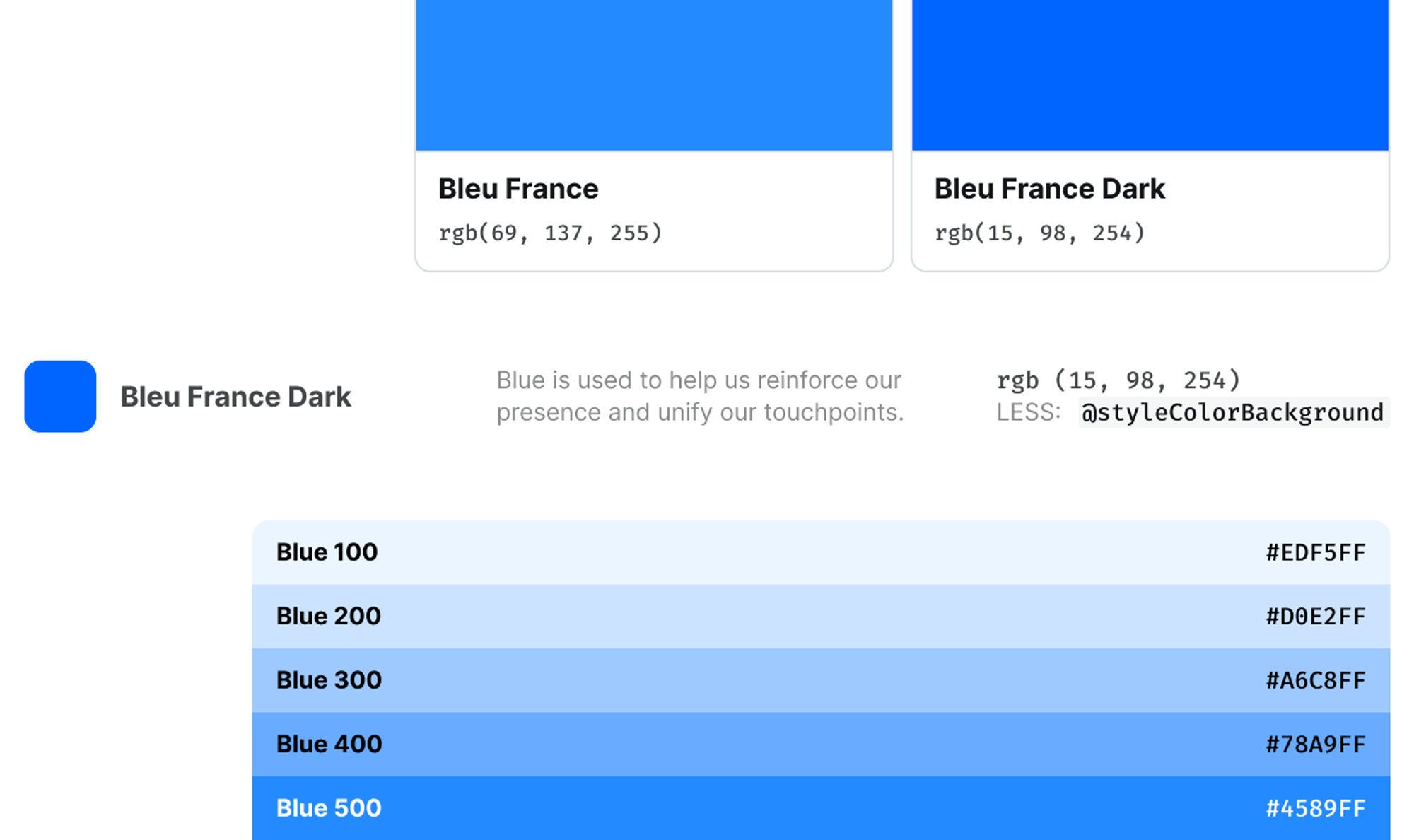
Figma Variables often have specific guidelines, revision histories, and best practices. With Supernova, you can embed your Figma Variables directly within your documentation, helping you create visually engaging guides that help ensure brand consistency within your team. By embedding Figma Variables in your documentation, team members can easily access and reference them — making it the central pillar of your design system.

From the Documentation section in your Supernova workspace, you can start creating pages for your Figma Variables. Using token blocks, you can embed automatically updating references to your Figma Variables. There are multiple token blocks to choose from, and the options help you tailor your documentation to your needs.
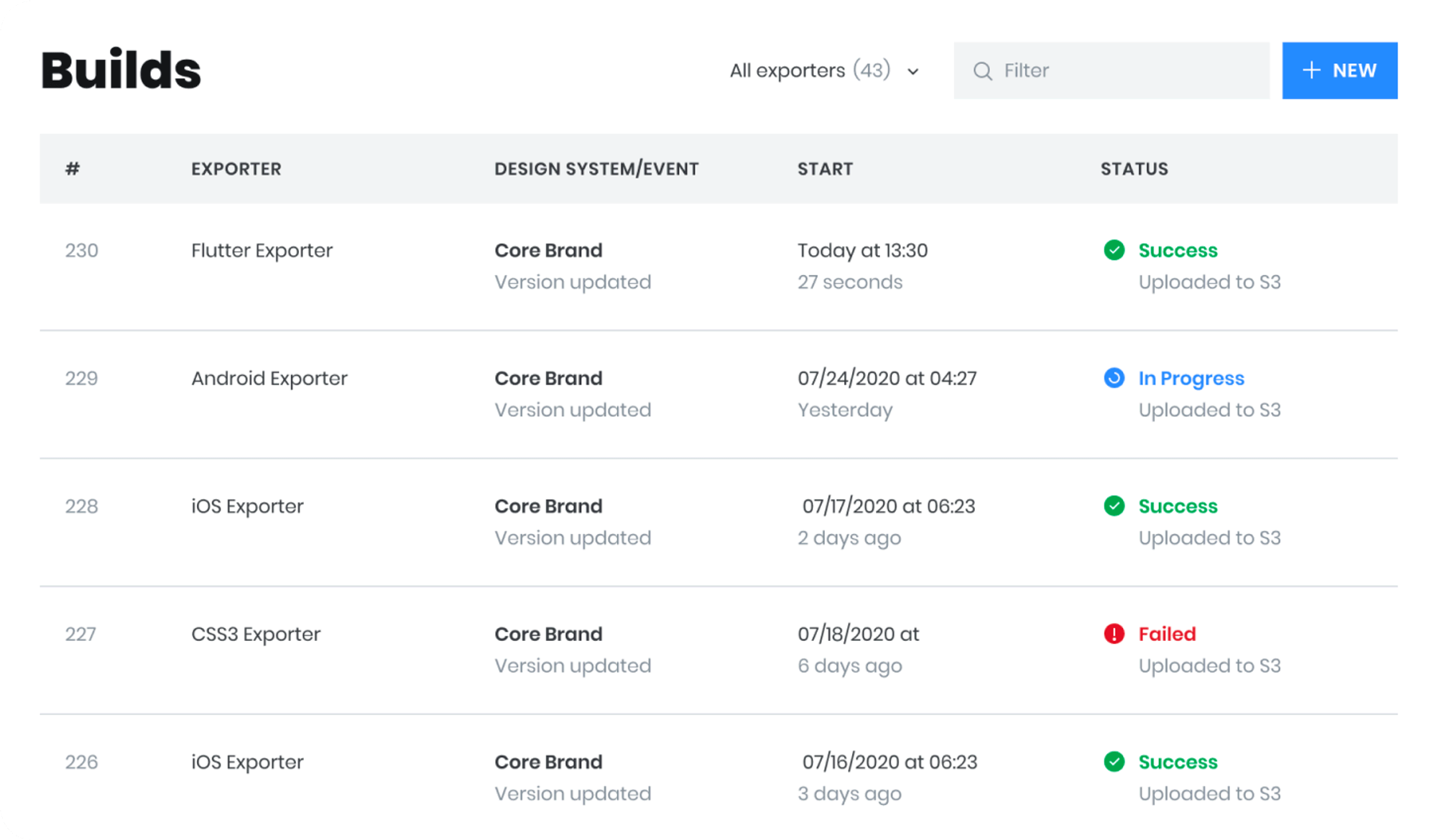
When the time comes to translate your Figma Variables into code, Supernova offers a streamlined code automation process.
With Supernova's Hooks and Exporters, you can establish a seamless code delivery process. This process can be automated to fit seamlessly into your existing workflow.
Exporters are packages (similar to an npm package) that transform design system data into production code. They enable you to convert your Figma Variables to the codebase of your choice.

Combined with Hooks, you can set up a pipeline that listens for triggers and automatically updates your code in Github, Bitbucket, Gitlab, or Azure.

To create a Hook from your Code automation section in Supernova, you need to:
Building on our mission to help you build the best design system possible more effectively and efficiently, we want to empower users to use the latest and greatest tools. Figma Variables is the next step in Figma's journey, and combined with Supernova, you can build a connected single source of truth to help your organization build better, more consistent products.
Learn more about how Supernova's latest release makes sure it's your ideal design system partner. For the latest news on Supernova, follow us on Twitter or join our Slack community.