
Navigating Adoption: Understanding Developer Needs
In our final blog post of the Navigating Adoption series, learn how to get developers involved and invested in your design system.

In our final blog post of the Navigating Adoption series, learn how to get developers involved and invested in your design system.
Our fifth and final blog post in the Navigating Adoption series focuses on developers and their relationship with design systems. Many assume design systems cater to designers due to the name; however, design systems should serve designers and developers as a central source of truth.
It's widely known that designers have been the primary users of design systems, but that knowledge has mostly been anecdotal. From our recent Mapping Test, designers made up 67.4% of respondents, which is almost 4x the number of developers (17.4%). So what exactly is causing this big difference, and more importantly, what can we do to bridge the gap? Let's dive in.
Previously, in our adoption series, we discussed the general challenges related to design system adoption. Resistance to change affects all organizations, and while they all still apply to developers, there are specific issues that impact developers more than other roles.
A vital issue for developer adoption is the conception of a design system. More likely than not, a design system will come from a designer wanting to optimize their workflow. And not involving developers from the get-go can lead to a "Not my problem" attitude.
According to our State of Design Tokens survey, only 4.9% of those managing design tokens and documenting them are developers. Not having developers at the decision-making table impacts what problems a design system solves and how it solves them. Involving developers throughout the system is the right move, but how do you do that?
It is important to create a sense of alignment, understanding, and shared ownership for designers, developers, product managers, and stakeholders. - Jose Coronado, Head of DesignOps at JPMorgan
Like any product, researching before working on it can help you drill down on user pain points and understand their different needs. This will help you maximize the design system benefits to suit your entire team. It can also impact decisions that will come later on, such as tooling. Engage developers in developing the design system to ensure their pain points are addressed, and they understand its benefits.
You can take it one step further and add developers to the design system team. Even if you don't have the resources to hire a dedicated design system team, treat the design system as a strategic product within the company and create a task force to manage and maintain it. Developers need to have a seat at the table. This gives developers a sense of ownership and accountability that this is their design system too.
Adopting a design system requires people to adjust or completely change how they work. Making sure that change is not as disruptive as possible is crucial to getting people on board and using the design system.
A considerable part of that is tooling. To keep things simple and manage resources, designers tend to use what's already there to create and document their design system. For example, 71% of design token survey respondents reported using Figma to document their design tokens. Using a design tool like Figma to document your design system may seem convenient initially, but it can create more problems down the line.
In this case, using Figma to document tokens may be convenient for designers, but it’s harder for developers who rarely use Figma to understand and navigate. This additional friction makes it more difficult to encourage developers to use your design system. To compensate for that, teams need to rely on more and more tools and integrations to fill in the gaps, like integrating with Storybook or Tokens Studio.
Your design system needs to be an effective source of truth, not just for documentation but also to manage and deliver design data. You can't create a design system for your entire organization with a design tool like Figma. Teams opt to use dedicated third-party tools like Supernova to help them create it or to create their custom design system. Both approaches have pros and cons — check out our full detailed comparison to learn what works best for you.
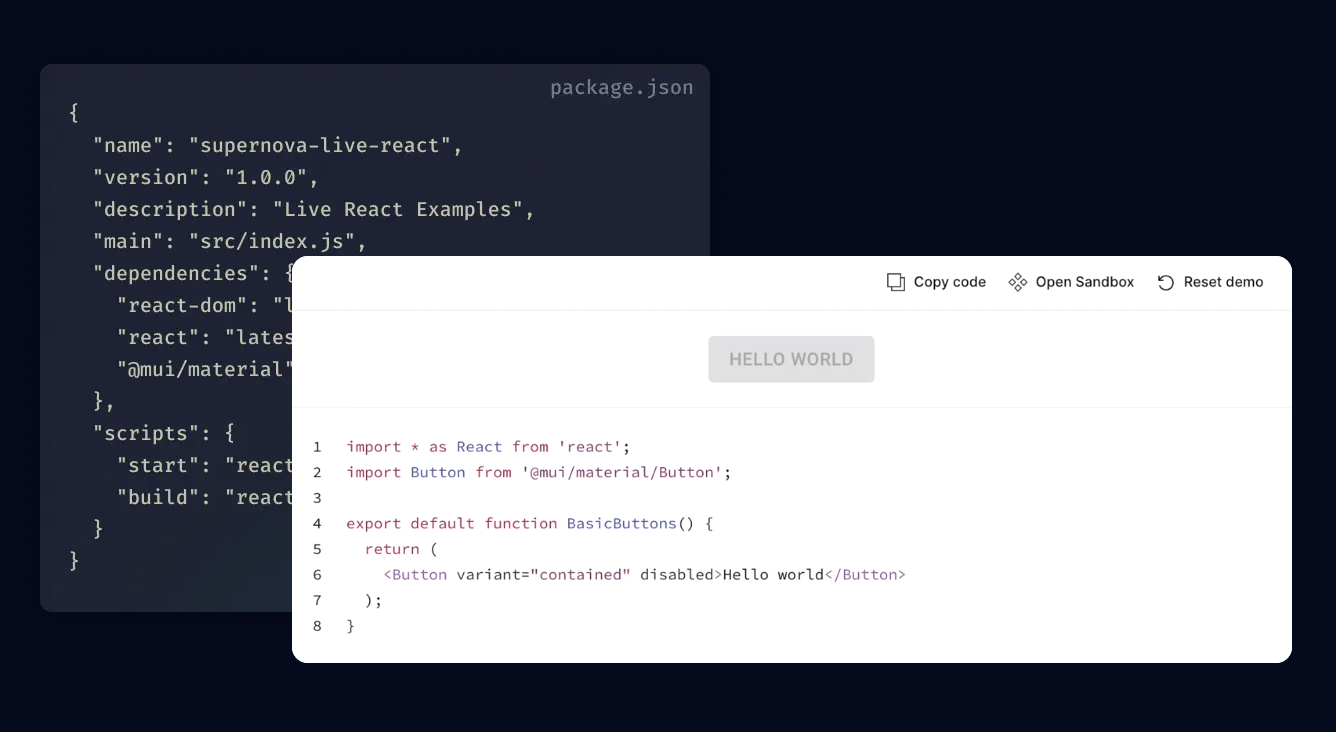
In any case, your design system must integrate and support your design and developer workflow. For example, Supernova lets you embed live code blocks into your documentation.

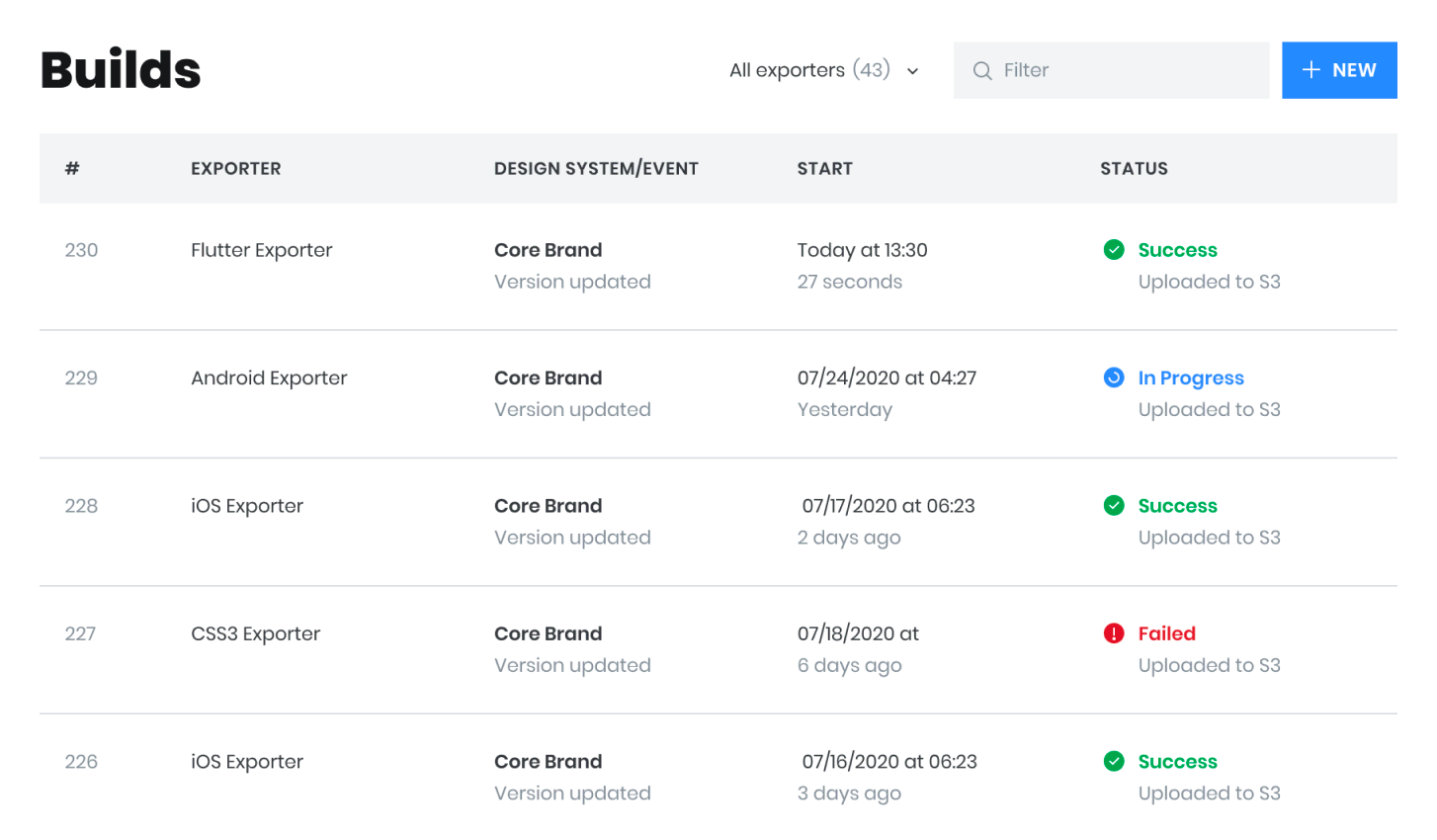
You can even take it a step farther by leveraging Supernova to set up Exporters that deliver designs directly to your codebase of choice.

Developers may not know what a design system is, how to use one, or why they should care. As a rule, you shouldn’t assume developers will chase you and want to learn about your design system. The success of your design system will depend on how effectively you market and explain it and how easy it is to access and use effectively.
Here's what you can do to ensure developers know how to use your design system effectively:
Offer clear and concise documentation to help developers understand and use the design system effectively. The barrier to entry needs to be very low. Developers must intuitively know where to find and use what they need effectively. Think about a recipe website — the creation process might be relevant to a designer, but a developer might want the relevant code recipe and latest components.
Part of this is making your documentation code-friendly. Hosting code snippets and live code renders helps developers lower the steps and tools they need to implement something.
Treating your design system like a product will help you have the right mindset regarding your users, in this case, developers. Go to your users and seek them out to explain the product and encourage them to use it. Here are just a few examples of how you could do this:
If you haven't had the chance to read our previous blog in the series on adoption challenges and how to overcome them, you'll find a lot more details for more general approaches.
Addressing the challenges developers face with design system adoption is crucial for the success of a design system. Organizations can improve collaboration, productivity, and user experience across their products by understanding these challenges and implementing strategies to overcome them.
This brings an end to our Navigating Adoption series. There's still more to come from us on adoption, so stay tuned for that by following us on Twitter or signing up for Supernova. We hope you found these blogs helpful. If you want to see us tackling something else related to design systems, feel free to shoot me an email.