Real-World Examples of Structuring Brand Layers
Quick Recap
Before we dive into structural examples, let’s do a quick recap of what Setup 1 involves—and why it's a strong starting point for many teams.
Setup 1 is ideal for teams managing multiple brands, platforms, or product areas—all within a single design system and documentation website. This unified approach avoids the overhead of maintaining multiple systems while still offering the flexibility to separate concerns.
📌 Best for:
Smaller teams, centralized design systems, or growing organizations that want to scale gradually—without managing multiple documentation sites.
Summary of Key Benefits of Setup 1:
- One documentation website: A shared, centralized hub for all audiences.
- Unified structure: One design system with multiple brands or product areas.
- Streamlined collaboration: All contributors work within the same system and site.
- Flexible code automation: Create brand-specific pipelines while maintaining one system.
- Simplified governance: Easier to manage for teams with overlapping responsibilities.
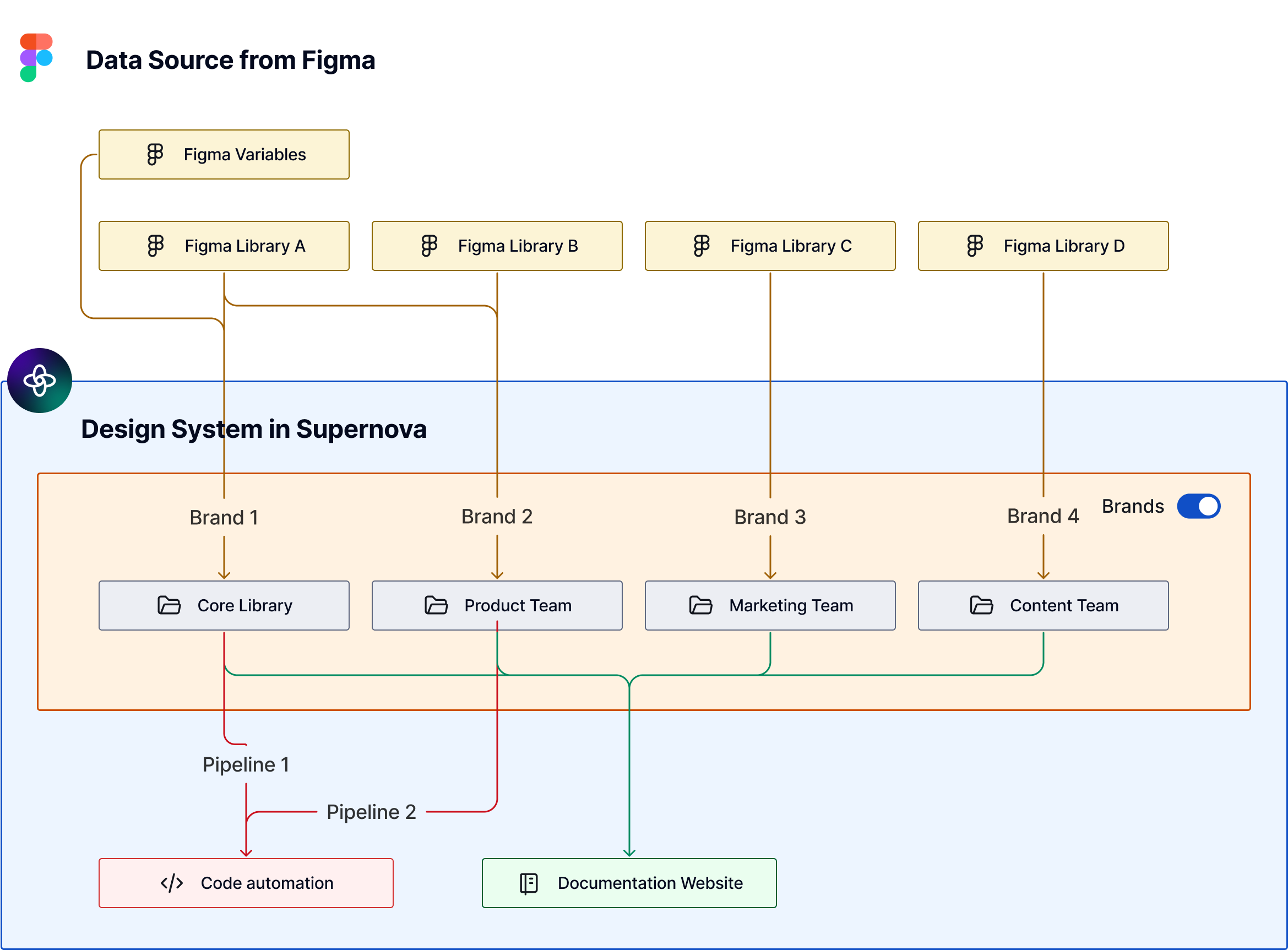
Using Supernova’s Brand feature, you can keep design data, documentation, and code automation workflows organized per brand, platform or team. It’s especially useful for smaller teams or growing organizations that want to centralize their work while maintaining clarity across contributors and audiences.
Every organization structures its design system differently based on team size, product complexity, and governance needs. Here are three real-world ways teams are structuring their systems using Setup 1: A Single Design System with Brand Layers.
1. One Design System, Different Teams – Product, Marketing, Content

⚙️Supernova Setup:
→ Supernova Instance: A single design system with three Brands:
- Brand 1 = Product Team
- Brand 2 = Marketing Team
- Brand 3 = Content Team
→ Data Sources: Each team maintains its own Figma libraries, ensuring separation of concerns.
→ Documentation: Teams organize their content into distinct documentation groups to reflect their area of ownership.
→ Code Automation: Only the Product Team uses Supernova’s code export pipelines, while the Marketing and Content teams focus on documentation.
👀 Supernova Customer Example:
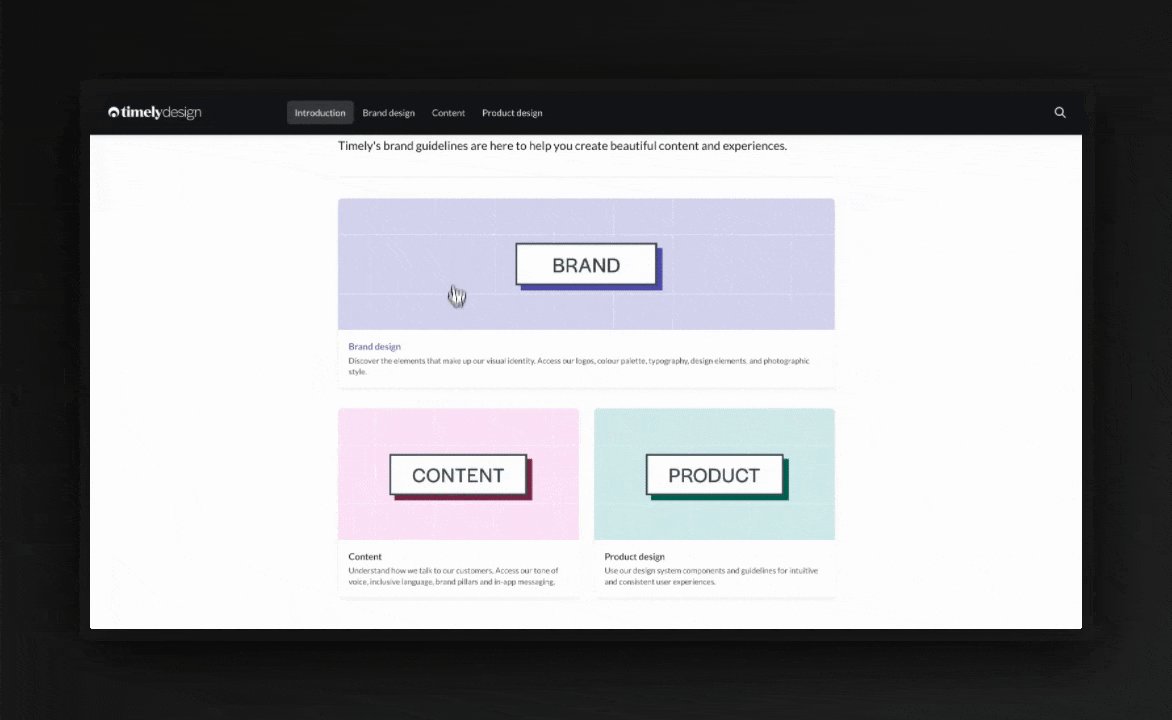
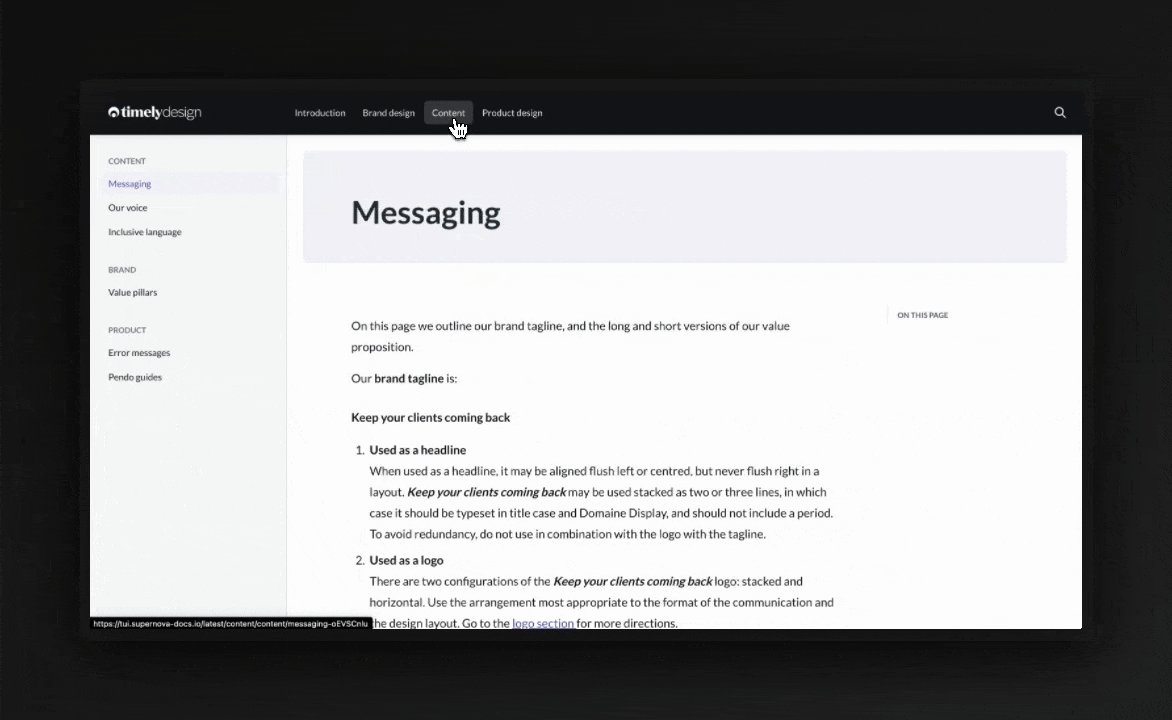
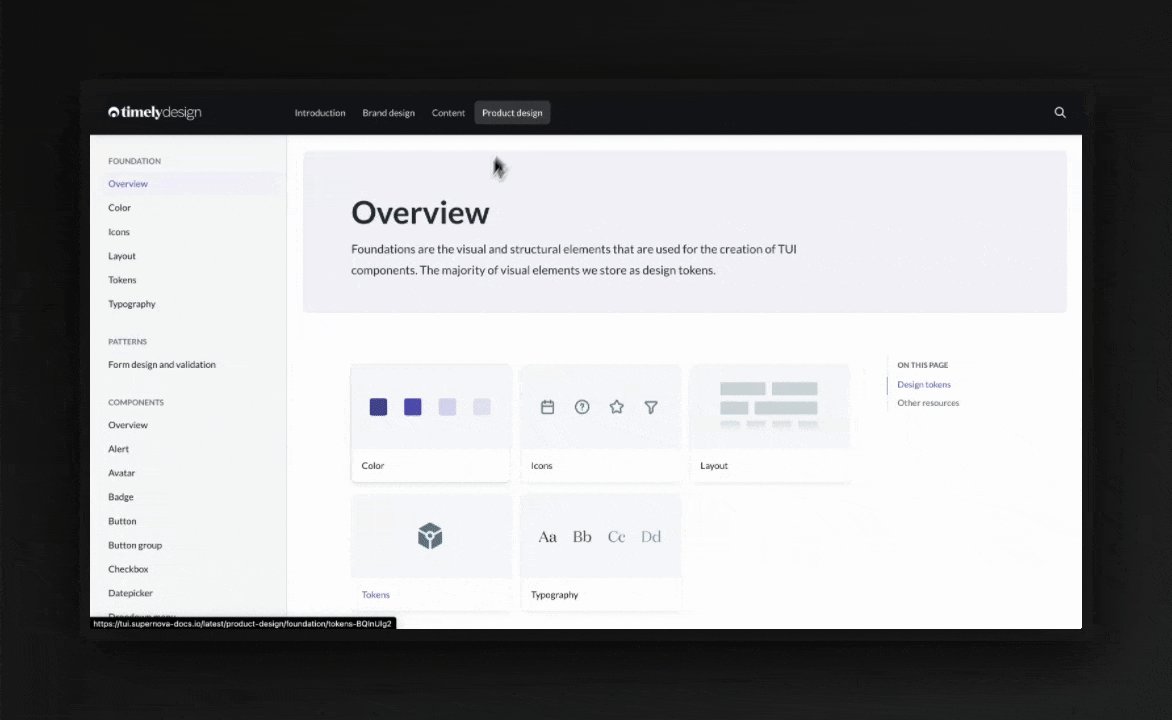
Timely Design System

- Uses groups in their website structure to clearly separate information based on the audience.
- Organized into Brand, Content, and Product Design sections, ensuring each group has tailored guidance.
- Helps brand and content teams access relevant resources while maintaining design system governance in a single website.
✅ Why This Works:
✔ Separation of Concerns: Teams work independently but within the same structured system, they can leverage Approval Workflows feature for better collaboration.
✔ Single Documentation Website: No need for multiple sites—everything is in one place, but with clear segmentation for their consumers.
✔ Selective Automation: Only the teams that need code delivery leverage pipelines, while others focus on maintaining structured documentation.
💡 Pro Tip:
Think about how you’ll structure your Documentation Groups. Should you group by audience, functionality, or workflow?
2. One Design System, Different Platforms – Web, iOS, Android

⚙️Supernova Setup:
→ Supernova Instance: A single design system with three Brands:
- Brand 1 = Web
- Brand 2 = Android
- Brand 3 = iOS
→ Data Sources: Each platform has its own dedicated Figma files, mapped separately in Supernova.
→ Documentation: While everything lives in one documentation website, teams use tabs within component pages to show platform-specific variations.
→ Code Automation: Each platform has its own dedicated export pipeline, enabling staggered updates based on different release cycles.
👀 Supernova Customer Example:
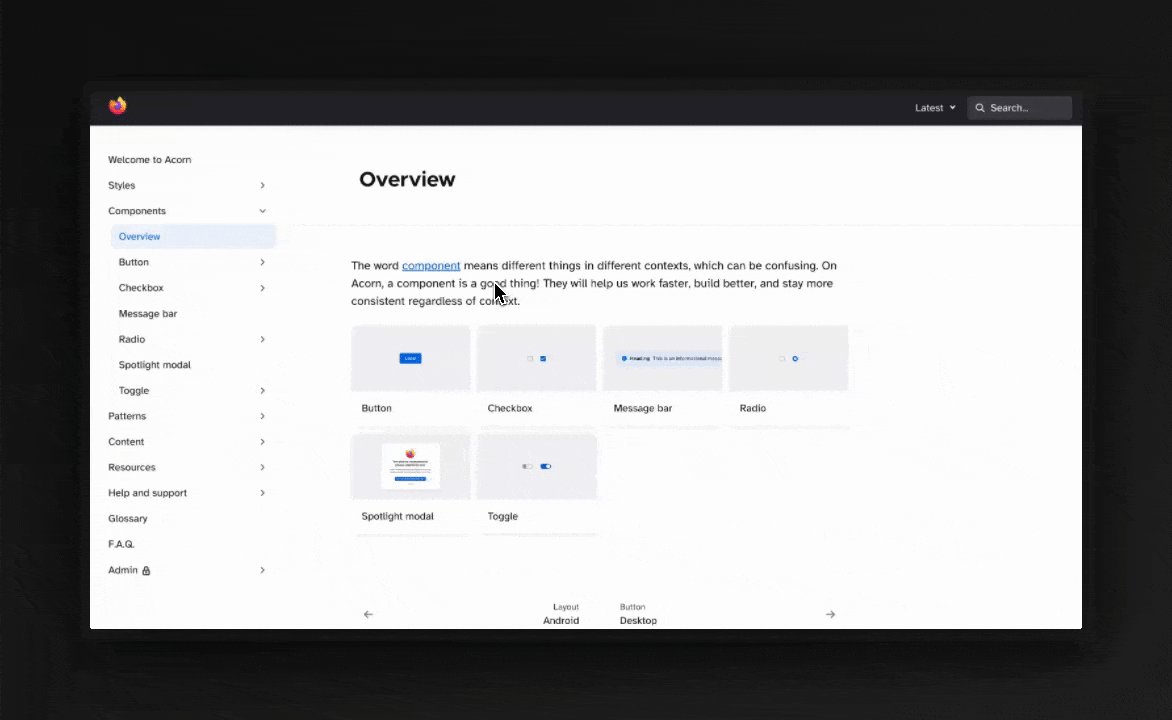
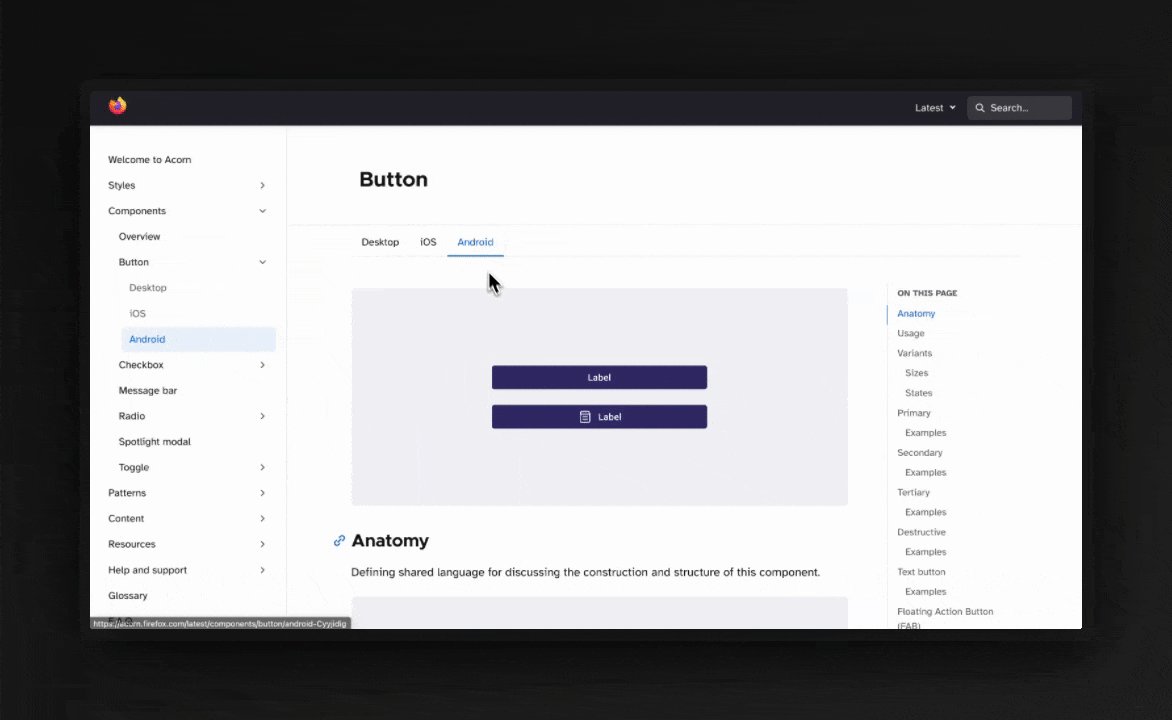
Mozilla Design System

- Vision DS (VMware) (example shown in Chapter 2.2) separates its documentation by platforms (Web, iOS, Android) using groups in the website navigation.
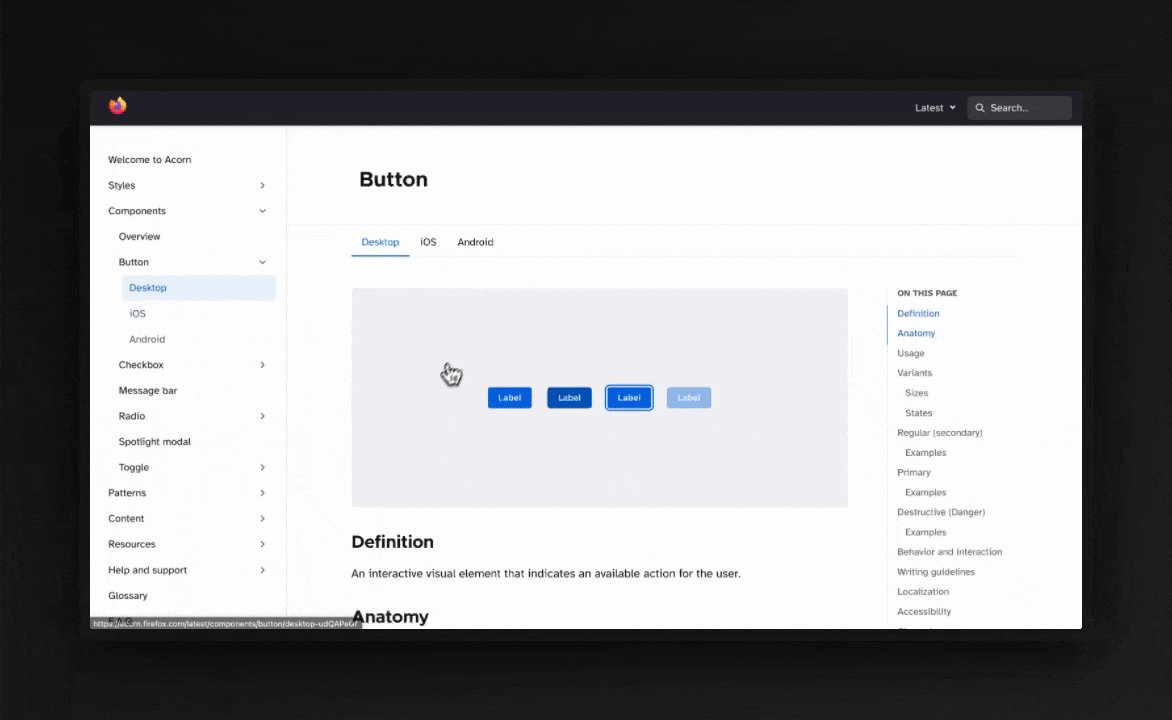
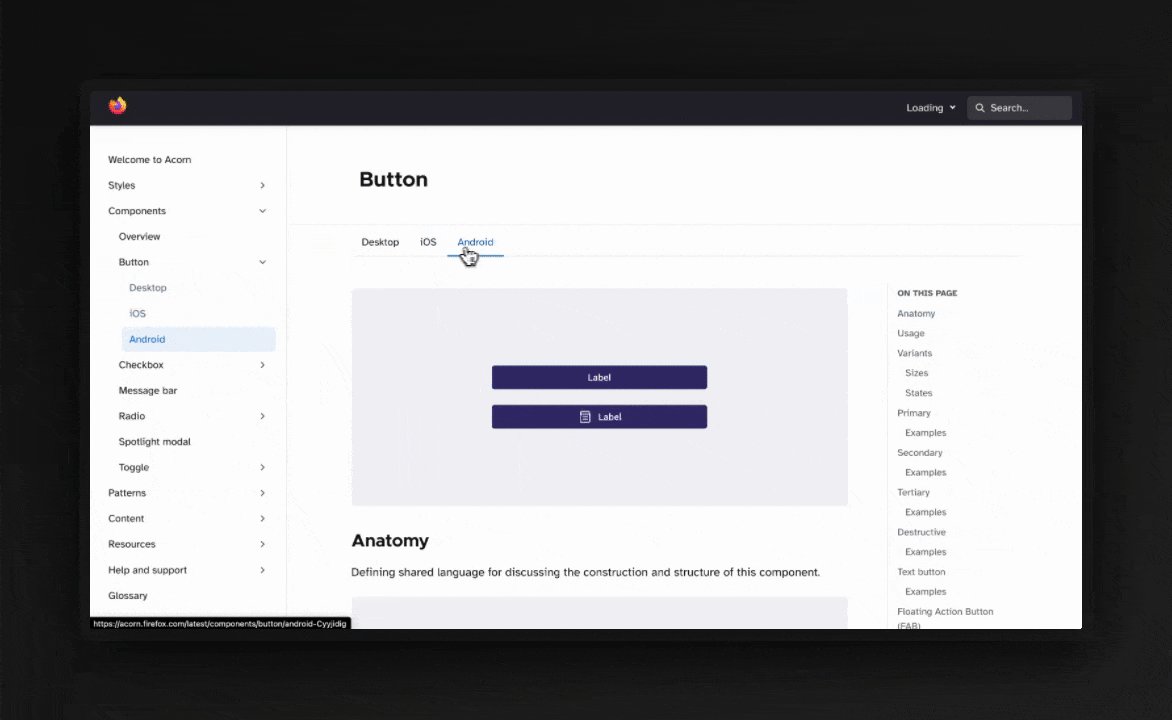
- Mozilla takes a different approach, embedding platform-specific documentation inside individual component pages using page tabs.
- Both methods ensure that teams working on different platforms can easily access the design guidance relevant to them.
✅ Why This Works:
✔ Centralized Yet Flexible: A single source of truth, but tailored to platform-specific needs.
✔ Clearer Documentation: Developers can toggle between Web, iOS, and Android views instead of sifting through different websites.
✔ Custom Export Pipelines: Each platform team can update its codebase independently without affecting others.
💡 Pro Tip:
To mimic Mozilla information architecture use either Page Tabs or Tabs Block in documentation to present platform-specific content clearly.
3. One Design System, Different Product Areas – Core, Data Analysis, AI Platform

⚙️Supernova Setup:
→ Supernova Instance: A single design system with three Brands:
- Brand 1 = Core Design System
- Brand 2 = Data Analysis Platform
- Brand 3 = AI Platform
→ Data Sources: Separate Figma libraries for each product area.
→ Documentation: Teams leverage folders within the documentation site to organize content by product vertical.
→ Code Automation:
- The Core Design System shares foundational components across all product teams.
- The AI team manages its own component library and token sets due to unique design needs.
- The Data Analysis team has a dedicated token pipeline to ensure their data visualization palettes remain distinct.
👀 Supernova Customer Example:
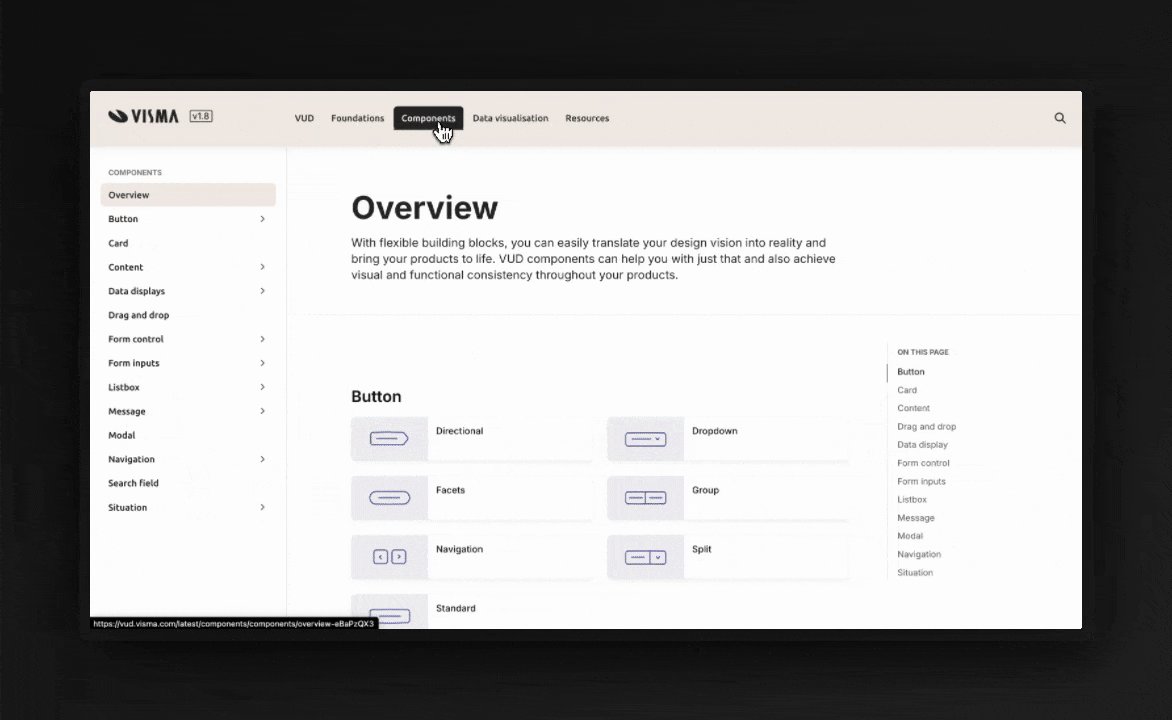
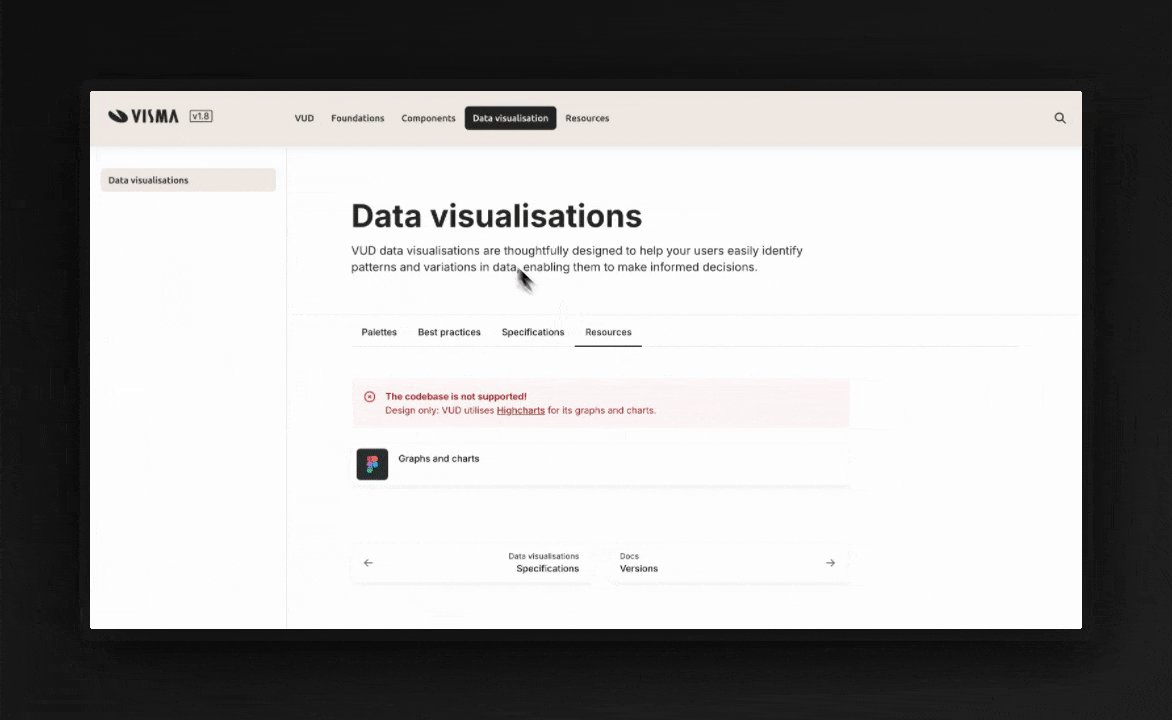
Visma Design System

- Has a core design system section for shared guidelines, tokens, and components.
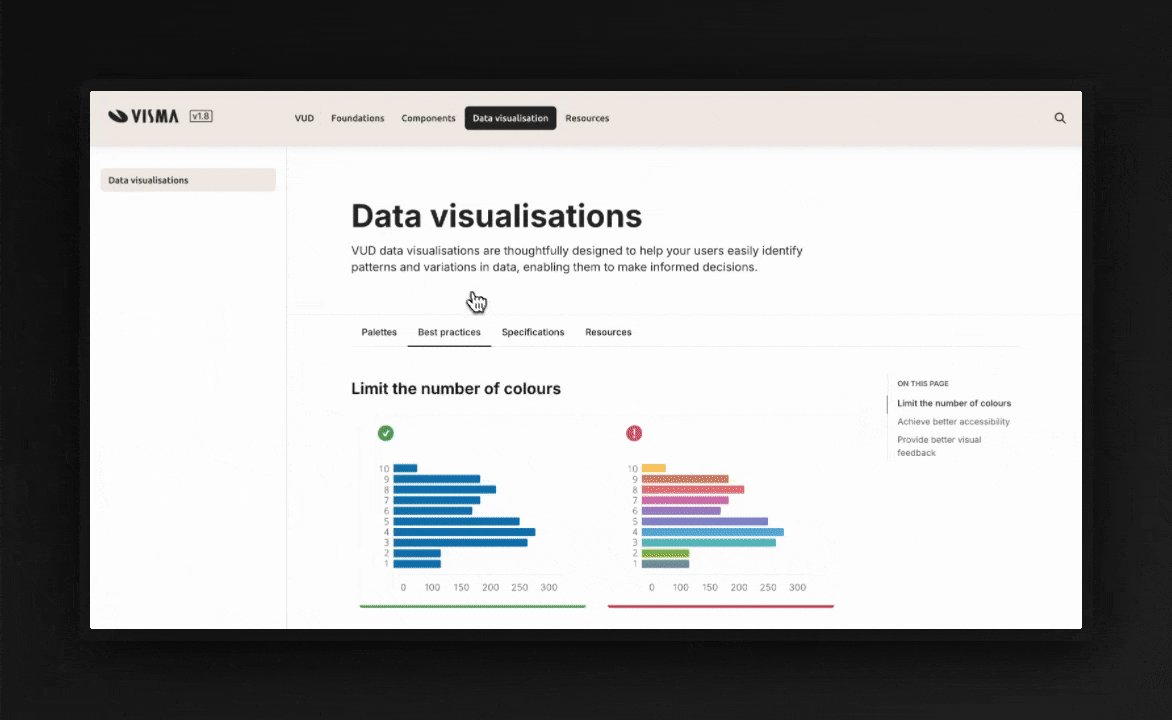
- Features a dedicated AI & Data Visualization section, targeting teams working with complex charting, analytics, and AI-driven UI.
- Allows the Data Visualization team to document highly specialized design patterns separately, while still integrating with the main design system.
✅ Why This Works:
✔ Scalability: The system adapts as new products emerge without disrupting the core design system.
✔ Token Architecture Control: The Data Analysis team needed specific color semantics that weren’t relevant to other teams, so they created a separate pipeline.
✔ Organized Documentation: Teams navigate a single documentation site while only seeing relevant product information.
💡 Pro Tip:
Change your website navigation style by setting up Navigation Layout to have either side only navigation or top and side navigation like Visma design has.
💡 Need help mapping your strategy?
Explore our FigJam board with real-world examples of how teams in industries like finance, healthcare, and consumer tech use a single design system setup to support multiple brands, platforms, or product areas.
Use it as inspiration for your structure, or duplicate it as a template to begin planning your own unified system—with documentation and design data all in one place.
➡ What’s Next?
In the next section, we’ll walk through exactly how to configure the Brand feature in Supernova to make this setup a reality.